Dopo aver dato un’occhiata alla Web Suite CS3,
due mesi fa, torniamo a parlare di Flash CS3 concentrandoci sulle nuove
funzionalità. Va detto in primo luogo che questa versione è molto diversa
dal suo predecessore. La prima cosa che salta all’occhio, e che analizzaremo
bene in dettaglio, è l’interfaccia, ridisegnata armonicamente seguendo
gli altri applicativi della CS3. Poi è la volta dei tool, che si arricchiscono
del nuovo strumento penna derivato da Illustrator. Come segno dell’integrazione
è poi possibile importare i file PSD di Photoshop in maniera nativa,
preservando numerose caratteristiche originali. C’è poi una serie di
comandi che aiutano nello sviluppo di animazioni ripetitive, e gettano
le basi per un migliore confronto tra la figura del designer, che usa
Flash prettamente usando i fotogrammi chiave, e lo sviluppatore,
che predilige l’utilizzo di codice ActionScript. Last but not least,
vedremo alcune novità anche sulla parte video.
L’interfaccia: praticità ed ergonomia
La nuova interfaccia di Flash è in linea perfetta con quelle usate in
tre altri programmi targati CS3: Illustrator, Indesign e Photoshop.
Adottanto questa soluzione, Adobe ha dato una grande aiuto agli utenti
di Flash, che ora possono tranquillamente passare da un software all’altro,
senza traumi o difficoltà di adattamento. Trovare gli elementi base
dell’interfaccia nelle stesse posizioni è già un bel vantaggio, ulteriormente
potenziato dai nuovi pannelli ridimensionabili, che con un semplice
clic si aprono mostrando tutti i loro strumenti e funzionalità.
Se a questo si aggiunge l’ipotesi di utilizzo di due monitor, il vantaggio
diventa assoluto, potendo collocare su uno dei due schermi tutti i
pannelli aperti, e sull’altro l’intera area di lavoro del documento
attivo.

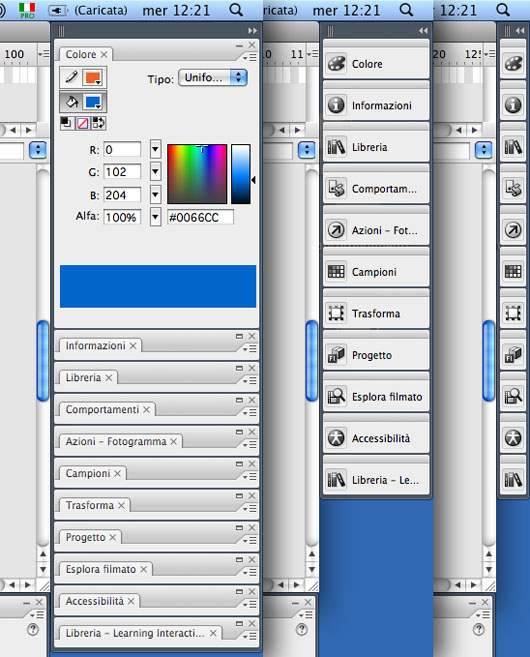
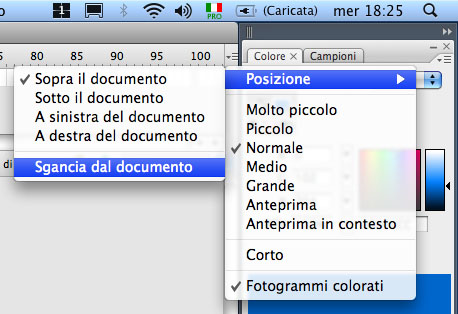
Fig. 1 – Confronto tra diverse modalità di ridimensionamento dei
pannelli
Un ulteriore vantaggio è dato dalla possibilità di configurare a piacimento
l’area di lavoro, gestendo quindi più layout, coerentemente con fasi
più orientate al codice o al design. È sufficiente aprire il menu Finestra > Area
di lavoro, dal quale si possono memorizzare e richiamare i vari
layout.



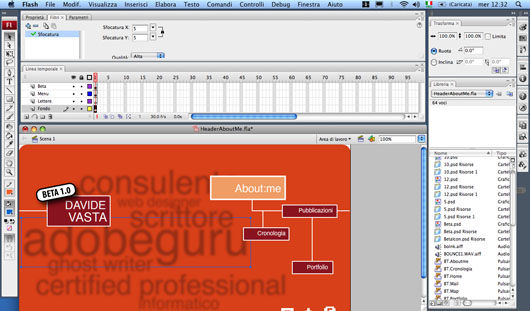
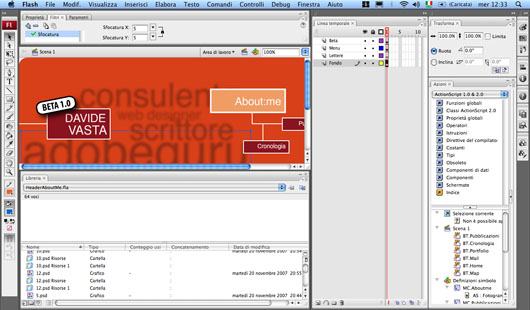
Fig. 2 – Diverse configurazione del layout per un medesimo progetto
Un ulteriore nota di merito va ad una funzione relativa alla Linea
temporale: per la gioia di molti sviluppatori è ora possibile
rimuoverla dalla finestra documento, trasformandola in un semplice
pannello, che può comodamente essere ridotto a icona insieme agli altri.
Basta aprire il piccolo menu a comparsa presente in alto a destra nella
linea temporare ed impartire il comando Posizione > Sgancia
dal documento. Per ripristinarla è sufficiente dare il comando Posizione > Sopra
il documento.

Fig. 3 – Il comando per sganciare
la linea temporale dal documento corrente
Finalmente uno strumento penna degno dei migliori illustratori
Fa capolino in Flash CS3 un nuovo strumento penna. In realtà questa non
è una novità per chi già conosce Illustrator CS3, poichè si tratta
del medesimo strumento. La novità risiede infatti nella capacità di
creare ora illustrazioni vettoriali in maniera più articolata e
precisa. Grazie alla gestione delle curve di bezier, e alla presenza
delle medesime abbreviazioni da tastiera di Illustrator CS3, molti
utenti di ques’ultimo potranno finalmente disegnare gli artwork direttamente
in Flash. Questo non significa che bisogna abbandonare Illustrator
CS3 per il disegno: rimane indubbiamente il software principe per il
design; però, grazie alla stretta integrazione che ora i due software
hanno è possibile passare a Flash artwork complessi realizzati in Illustrator,
mantenendo inalterati livelli, oggetti, gruppo e molte altre caratteristiche.
Ma torniamo allo strumento penna ora e vediamo come sia possibile creare
una semplice forma ad “S”. Si sceglie lo strumento penna (la scorciatoia
da tastiera è “P”). Si fa clic sull’area di lavoro, e senza rilasciare
il tasto del mouse, si trascina il puntatore verso l’alto. Si rilascia
il tasto del mouse. Ci si sposta quindi a destra del punto originale
e si compie la stessa operazione, muovendosi verso il basso, fino a che
non si è soddisfatti della curva ottenuta. Si può quindi continuare aggiungendo
altri punti. Per terminare si fa doppio clic sull’ultimo punto disegnato.
Successivamente su può usare lo strumento Sottoseleziona per modificare
le curve, a partire dai nodi creati.

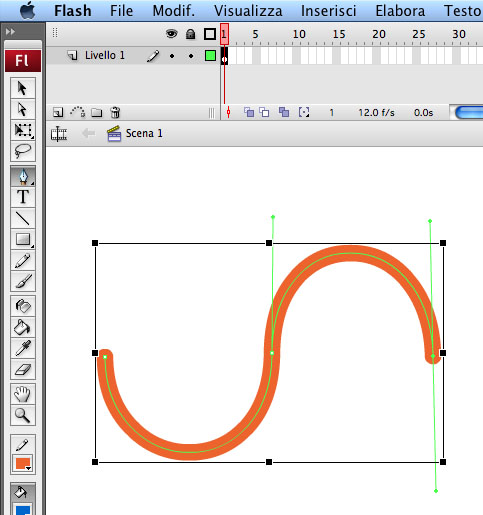
Fig. 4 – Usare lo strumento penna
per disegnare delle curve
Da Photoshop a Flash: il sogno di molti designer
Continuando nella carrellata di novità, non si può non rimanere piacevolmente
contenti, dal livello di integrazione raggiunto con Photoshop. Grazie
ad un wizard specifico è infatti possibile, finalmente, importare file
PSD in Flash CS3, mantenendo intatti livelli, filtri di livello e molto
altro ancora. Durante la procedura è necessario decidere come trattare
adeguatamente i livelli, indicando se devono essere mantenuti in forma
vettoriale, oppure come bitmap appiattite. A seconda del tipo di oggetto
è poi definire ulteriori caratteristiche. Ad esempio, se nel file di
Photoshop è presente un testo, è possibile mantenerlo modificabile
in Flash, impostando correttamente l’opzione Testo modificabile.
È poi bene ricordare che per poter aggiungere qualsiasi tipo di interazione
in Flash, è necessario che gli elementi vengano trasformati in Clip
o Pulsanti. Per questo motivo, in fase di importazione PSD, è necessario
convertire correttamente gli oggetti in Clip filmato, aggiungendo
un nome specifico.
Per quanto riguarda l’ottimizzazione delle immagini va detto che Flash
importa i file PSD nella misura originale, applicando poi una compressione
JPEG. Questo ci dice che non possiamo arbitrariamente importare un documento
di Photoshop a 300 DPI in Flash! Bisogna prima ridurlo nelle dimensioni,
portandolo almeno a 72 DPI, o, comunque, adeguandolo alle dimensioni
reali che vogliamo ottenere in Flash. Per quanto riguarda l’ottimizzazione
JPEG, è possibile lasciare invariata l’impostazione di base del documento
Flash, oppure, inserire un valore di compressione arbitrario per ciascun
elemento. L’ordine dei livelli può inoltre essere mantenuto come nel
file di Photoshop, attivando l’opzione Colloca livelli nella posizione
originale. Last but not least, è possibile adeguare l’area di
lavoro di Flash, facendola corrispondere alla dimensione del file PSD
importato, l’opzione Imposta dimensioni stage uguali al quadro di Photoshop.

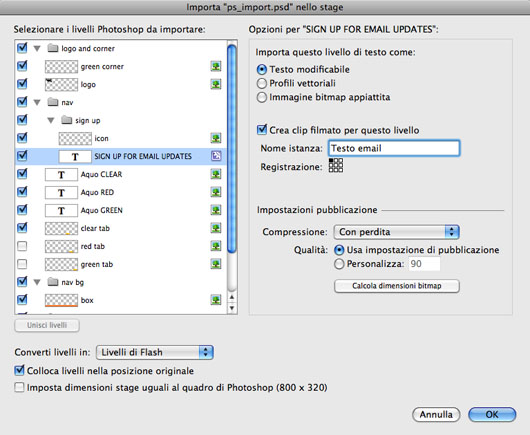
Fig. 5 – La maschera di importazione
per i file di Photoshop
Importazione nativa di file da Illustrator
L’integrazione non si ferma solo a Photoshop ovviamente.
È possibile fare la stessa cosa anche con file di Adobe Illustrator,
passando attraverso una maschera di importazione del tutto simile a quella
di Photoshop. In questo caso si segnala un ulteriore opzione: Importa simboli
inutilizzati, che permette appunto di trasferire in Flash, tutti
quegli elementi presenti nella libreria di Illustrator, ma non realmente
usati nel documento. Ovviamente, questi elementi, vengono trasferiti
a loro volta nella libreria di Flash CS3.

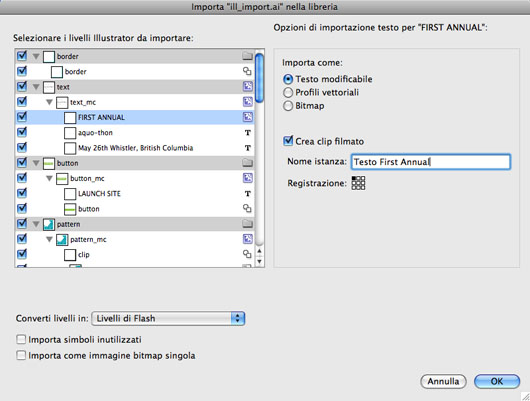
Fig. 6 – La maschera di importazione
per i file di Illustrator

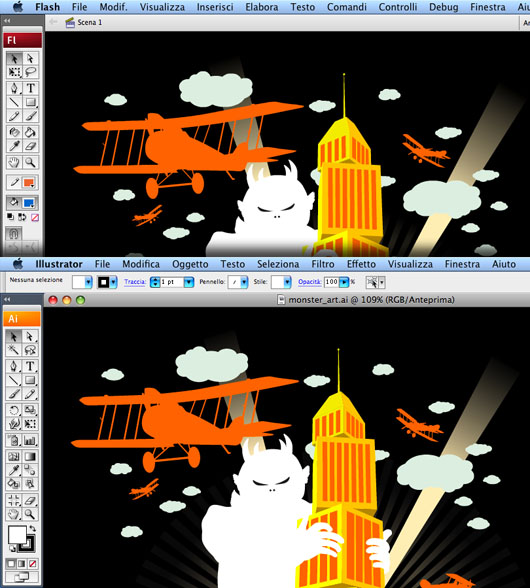
Fig. 7 – Confronto tra applicativi: un file di illustrator, importato
in Flash, appare del tutto identico all’originale
Rifacciamo il trucco ai componenti
I componenti di Flash permettono all’utente medio di realizzare funzioni
e compiti altrimenti difficili da ottenere, per via della necessaria
programmazione ActionScript sottesa. Grazie quindi alla libreria dei componenti presente
all’interno di Flash si possono aggiungere elementi di interfaccia
(pulsanti, checkbox, barre di scorrimento, ecc.) ed elementi per la
gestione video in pochi passaggi. Tradizionalmente però, questi componenti,
non sono mai stati semplici da modificare a livello grafico. In Flash
CS3 l’operazione si “skinning” è diventata ora estremamente semplice.
È sufficiente fare doppio clic su qualsiasi componente per accedere
ai diversi stati in un unica schermata. Si sceglie lo stato
da modificare e lo si modifica a piacimento, ridisegnandolo secondo
i propri gusti. In questo modo diventa davvero facile aggiungere quel
grado di personalizzazione ad elmenti di interfaccia che normalmente
sono piatti e del tutto simili tra loro.

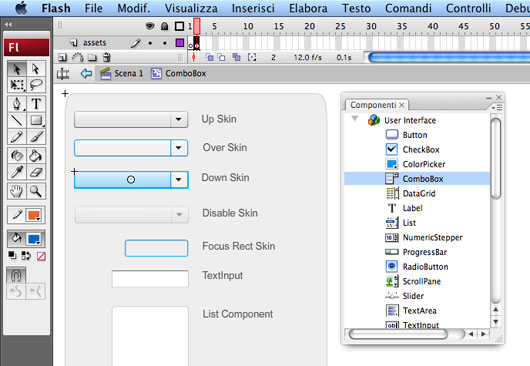
Fig. 8 – Dettaglio dello skinning per il componente Combobox
Copia movimento: una “killer” function
Tra le varie novità di Flash ce ne sono due che faranno la felicità di
designer e sviluppatori. In genere dicendo una cosa del genere ci si
aspettano funzioni diametralmente opposte, dedicate appunto da un lato
al codice, dall’altro al design. Invece, in questo caso, mi riferisco
ad una medesima funzione, che può però essere usata in due modi: Copia
movimento. Prima di tutto dedichiamoci ai vantaggi per i designer.
Uno dei principali problemi quando si creano animazioni interpolate
sui fotogrammi è che sono quasi del tutto impossibili da replicare.
In pratica, se si è animato un determinato oggetto, ad esempio un bicchiere,
è quasi del tutto impossibile, riutilizzare il movimento associandolo
ad un altro oggetto. Quando dico impossibile, intendo dire che i passaggi
a compiere, anche in relazione al numero di fotogrammi chiave presenti
nell’animazione, possono essere così tanti da scoraggiare anche il
più agguerrito utente. Per questo motivo, ritengo il comando Copia
movimento una vera è propria “killer” function! vediamo in dettaglio
come funziona.
Ipotizziamo di aver realizzato l’animazione di una
foto usando l’interpolazione dei fotogrammi. Ora dobbiamo creare un nuovo
documento con una nuova immagine, che però deve compiere lo stesso
movimento. Si evidenziano tutti i fotogrammi interessati dall’animazione,
facendo clic sul livello in cui questa si evolve.

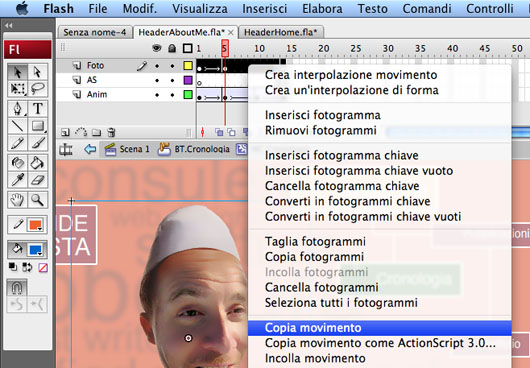
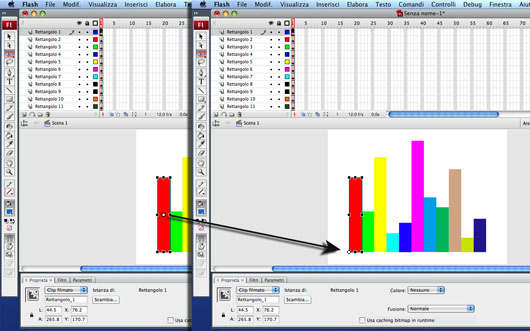
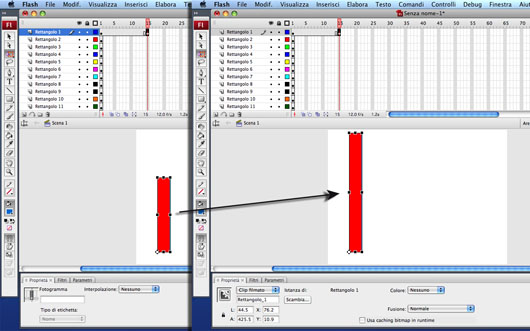
Fig. 9 – Si copia il movimento dal livello di origine
A questo punto si impartisce il comando Modifica > Linea temporale > Copia
movimento (oppure control+clic sui fotogrammi). In questo modo,
Flash ha memorizzato una copia del movimento. Ora ci spostiamo su un
altro documento. Si evidenzia il livello su cui giace la nuova foto
da animare e si impartisce il comando Modifica > Linea temporale > Incolla
movimento.

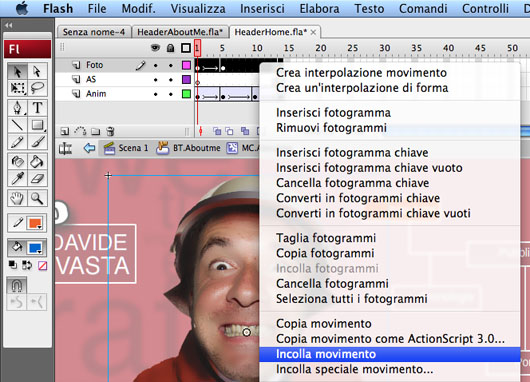
Fig. 10 – Si incolla il movimento nel livello di destinazione
In questo modo, abbiamo replicato l’animazione applicandola alla nuova
foto. C’è pero da fare una considerazione: l’animazione ha origine dal
punto in cui si trova la foto, nel momento in cui viene incollato il
movimento. Questo significa, che per replicare perfettamente i movimenti,
gli oggetti devono trovarsi nelle medesime posizioni di origine. Ad esempio,
nel nostro caso, la foto che emerge dal basso, parte sempre al di fuori
dell’area di lavoro. Se così non fosse, il movimento verrebbe sì copiato,
ma la posizione della foto sarebbe completamente spostata rispetto al
movimento originale.
La procedura che abbiamo appena descritto è già di per se molto utile,
perchè permette, appunto, di riutilizzare i movimenti interpolati di
un documento su qualunque altro. La procedura che vi spiego ora è però
ancor più interessante, e si inserisce direttamente nel contesto di lavoro
che spesso, designer e sviluppatori, si trovano a condividere. In
genere in un normale flusso di lavoro Flash c’è chi si occupa di grafica
ed animazione e chi si occupa di interazione tramite ActionScript. Spessissimo
quest’ultimi devono integrare nei propri script gli elementi di design
provenienti dai grafici. In molti casi non si tratta di semplici artwork
statici, bensì di animazioni interpolate sui fotogrammi. Mettiamo subito
in chiaro che per un “coder” di Flash le animazioni interpolate sono
come le bestemmie! Loro preferiscono realizzare qualunque movimento tramite
i comandi ActionScript, perchè così si ottengono animazioni più fluide
e i file SWF sono più leggeri... e non gli si può dar torto.
Quindi, per mettere pace tra i due “contendenti” arriva il comando Copia
movimento come ActionScript 3.0. La prima parte della procedura
è identica: si seleziona il livello che ospita l’animazione interpolata,
salvo poi impartire il comando Modifica > Linea temporale > Copia
movimento come ActionScript 3.0. A questo punto viene mostrata una
finestra di dialogo nel quale Flash ci richiede un nome di istanza da
utilizzare nel codice ActionScript. Se l’oggetto da cui stiamo copiando
il movimento già ne ha una la vedremo trascritta nella casella bianca
del messaggio di richiesta, altrimento dobbiamo inserirla noi.

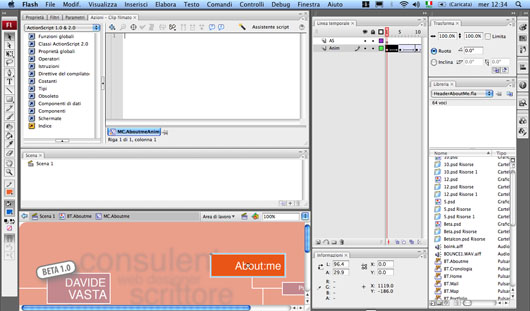
Fig. 11 – La prima cosa da fare è inserire un nome di istanza per
copiare il movimento in ActionScript.
A questo punto possiamo spostarci sul documento in cui dobbiamo copiare
il movimento. Si evidenzia l’oggetto a cui attribuire il movimento, si
apre il pannello Proprietà e nella casella Nome istanza si
inserisce lo stesso nome usato nella finestra precedente.

Fig. 12 – Il nome dell’istanza deve coincidere con quello usato
per copiare il movimento in ActionScript
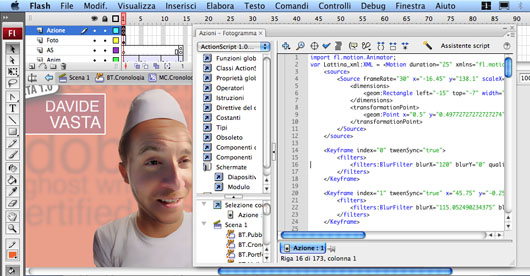
Per terminare il lavoro è necessario incollare il codice ActionScript
che è stato generato a partire dal movimento. Si crea quindi un nuovo
livello superiore (Inserisci > Linea temporale > Livello).
Si evidenzia il primo fotogramma del nuovo livello e si apre il pannello Azioni (Finestra > Azioni).
Si fa clic nella parte destinata al codice, che è vuota e si impartisce
il comando Incolla (Mela+V, oppure control+clic, Incolla).

Fig. 13 – Per completare la procedura è necessario incollare il
codice ActionScript nel primo fotogramma del livello azioni
Qualche ritocco alla sezione video
Il modulo di importazione
video ha ricevuto una sorta di spolverata, niente di eclatante, giusto
qualche modifica per renderlo più funzionale. Dal punto di vista delle
performance non ci sono novità, poichè i risultati di qualità/compressione
raggiunti con il codec On2VP6 in Flash 8 non necessitavano di ulteriori
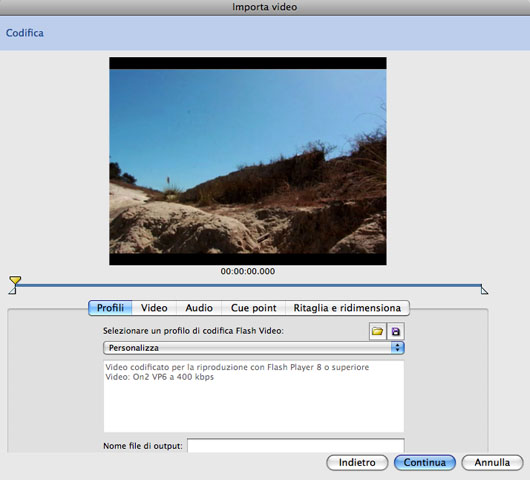
miglioramenti. Cambia invece il layout della finestra di importazione,
che è stata riorganizzata e divisa in sezioni. Idealmente, le sezioni rispecchiano
la linea da seguire quando si importa un video: definizione della qualità
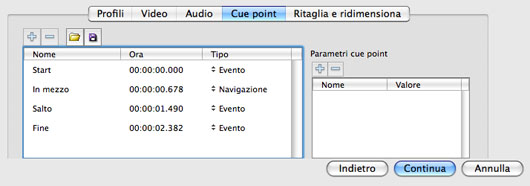
del video, impostazioni audio, inserimento di eventuali cue point, ritaglio
e ridimensionamento.

Fig. 14 – La finestra di importazione video è stata riorganizzata
in sezioni
Sul versante della codifica l’aggiunta del comando di deinterlacciamento farà
felici alcuni utenti... in realtà solo quelli americani. in effetti in
Adobe si sono “dimenticati” di inserire un flag per la scelta dello standard
televisivo. In pratica è si possibile deinterlacciare i video, ma l’ordine
dei semiquadri che viene applicato è quello NTSC, ovvero americano, quindi
possiamo dire che questa funzione è poco utile per il mercato italiano.
Ciò che invece risulta come una interessante miglioria è la gestione
dei cue point. In precedenza la loro attribuzione a spezzoni di video
era una cosa da certosini: bisognava posizionare con precisione millimetrica
la playhead scorrendo l’anteprima del filmato. Ora si possono
importare cue point esterni tramite un file XML, oltreché memorizzarli.

Fig. 15 – Dettaglio della sezione Cue Points
In definitiva
Flash CS3 è stato pensato per poter essere integrato
con l’intera suite CS3, e su questo, i risultati si vedono. L’integrazione
nativa con Photoshop ed Illustrator si va ad aggiungere a quella già
esistente con Dreamweaver e Fireworks, grazie al sistema di Roundtrip inventato
da Macromedia, poi ereditato da Adobe. Essere in grado di trasportare
i file di Photoshop in Flash, mantenendo le qualità delle immagini
originali sarà di sicuro aiuto per i professionisti del web. Gli sviluppatori,
dal canto loro, hanno finalmente uno strumento, per convertire rapidamente
gli asset dei grafici in linee di codice, mentre i designer, possono
iniziare a valutare Flash, anche per la creazione di artwork complessi.
Tutorial: usare il comando copia movimento per creare un’animazione
ripetitiva
In questo tutorial vedremo come sia possibile riutilizzare elementi grafici
creati con Illustrator CS3 in Flash CS3, grazie al supporto dei simboli
da parte di quest’ultimo.
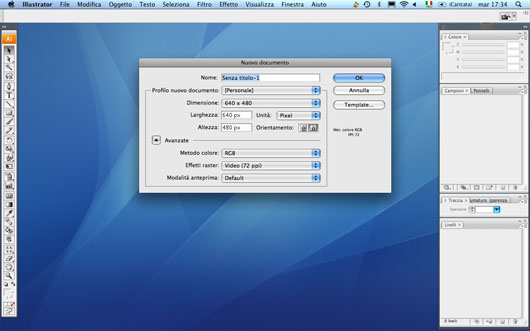
In primo luogo si crea un nuovo documento in Illustrator CS3, impostando Web come Profilo
del documento e 640x480 come dimensione.

Fig. A1 – Impostazione del nuovo documento.
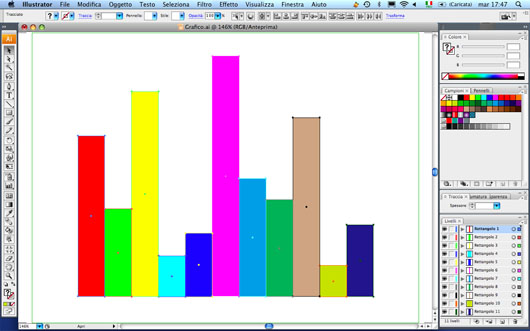
A questo punto si usa lo strumento Rettangolo per disegnare
una sequenza di rettangoli stretti e lunghi, accostati gli uni agli altri,
con altezze e colori diversi e senza contorno. Ogni rettangolo deve essere
disegnato su un livello separato, quindi è necessario impartire sempre
il comando Crea nuovo livello dal pannello Oggetto,
prima di disegnare il prossimo. Al termine delle operazioni si ottiene
quanto rappresentatio in figura A2.

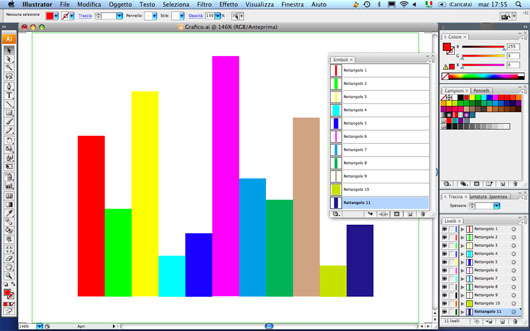
Fig. A2 – La sequenza di rettangoli disegnata.
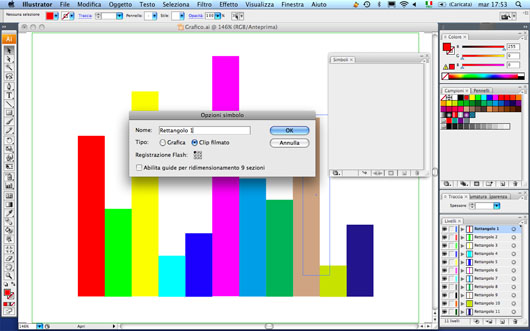
Ora è necessario inserire i rettangoli nella libreria dei simboli di
Illustrator, in modo da renderli disponibili come oggetti anche in Flash.
La procedura è semplice: si trascina ogni rettangolo dall’area di lavoro
all’interno del pannello Simboli, avendo cura di inserire il
suo nome (Rettangolo 1..2..3..ecc.) nella maschera Opzioni simbolo.
Qui bisogna anche impostare Clip filmato come tipo di simbolo.
Questa operazione va ripetuta per tutti i rettangoli.

Fig. A3 – La maschera Opzioni simbolo.
Al termine delle operazioni, tutti i rettangoli sono contenuti sotto
forma di simboli all’interno del pannello Simboli.

Fig. A4 – I rettangoli sono diventati simboli.
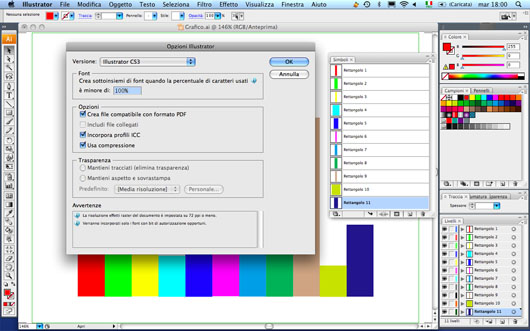
A questo punto si salva il file (File > Salva) con il nome
“Rettangoli.ai”, specificando Illustrator CS3 come versione
del file.

Fig. A5 – La maschera di salvataggio.
Terminate le operazioni in Illustrator, viene il momento di passare
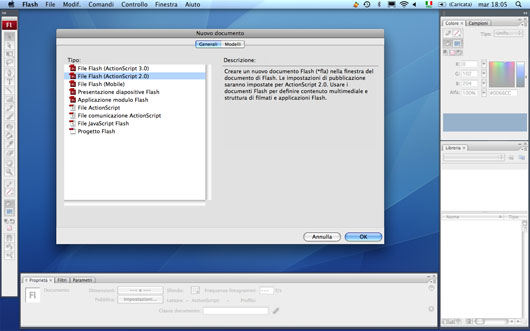
a Flash. Dopo averlo avviato si crea un nuovo documento. Poiché in questo
tutorial non viene usato codice ActionScript 3.0 si può tranquillamente
creare un File Flash con linguaggio ActionScript 2.0.

Fig. A6 – La maschera Nuovo documento.
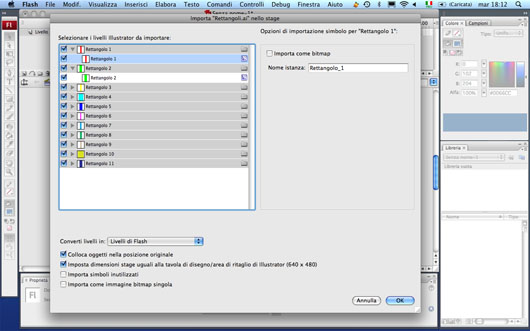
Appena creato il nuovo documento si può subito importare il file di
Illustrator, tramite il comando File > Importa > Importa nello
stage. Nella maschera di importazione è possibile personalizzare
alcune opzioni. Nel nostro caso è necessario (se non lo fosse) attivare
l’opzione Imposta dimensioni stage uguali alla tavola di disegno/area
di ritaglio di Illustrator. In questo modo, le dimensioni dell’area
di lavoro di Flash vengono adeguate a quelle del documento di Illustrator.
Per comodità si attiva inoltre l’opzione Colloca oggetti nella posizione
originale. E’ interessante notare che i livelli vengono preservato
così come i simboli, con i loro rispettivi nomi.

Fig. A7 – La maschera di importazione per i documenti di Illustrator.
Al termine dell’importazione troviamo i rettangoli disposti come nel
documento di Illustrator, e i livelli correttamente preservati. Ora viene
il momento di animare i rettangoli, ingrandendoli in verticale. Non vi
spaventate però! Non è necessario creare ogni singola animazione; useremo
il comando Copia movimento per replicare l’animazione creata
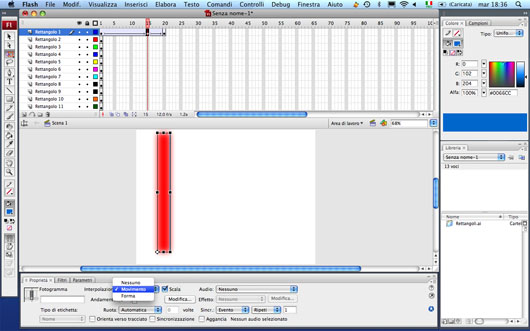
per il primo rettangolo. Si seleziona il primo rettangolo a sinistra
e si fa clic sullo strumento Trasformazione libera. Si posiziona
il cursore nel punto di registro centrale e lo si trascina nell’angolo
in basso a sinistra.

Fig. A8 – Spostamento del punto di registro per il primo rettangolo.
A questo punto ci spostiamo sulla linea temporale, facendo
clic sul fotogramma numero 15 del livello Rettangolo 1. Qui
si inserisce un nuovo fotogramma chiave (Inserisci > Linea temporale > Fotogramma
chiave). A questo punto si ridimensiona il rettangolo trascinandolo
dal punto di ancoraggio centrale posto nella parte alta, verso il margine
dell’area di lavoro.

Fig. A9 – Ridimensionamento del rettangolo.
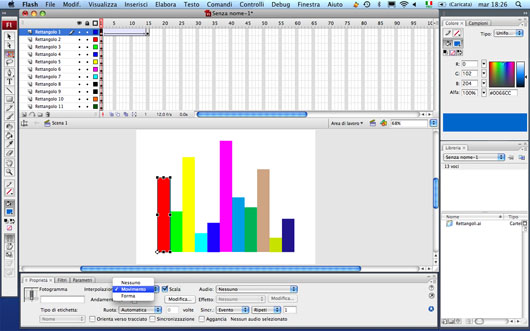
Si fa quindi clic sul primo fotogramma del livello Rettangolo 1 e
nel pannello Proprietà si sceglie Movimento dal menu
a comparsa Interpolazione. Se si trascina la testina di
riproduzione sulla parte alta della linea temporale è già possibile
vedere l’animazione creata.

Fig. A10 – Impostazione del tipo di interpolazione per l’animazione.
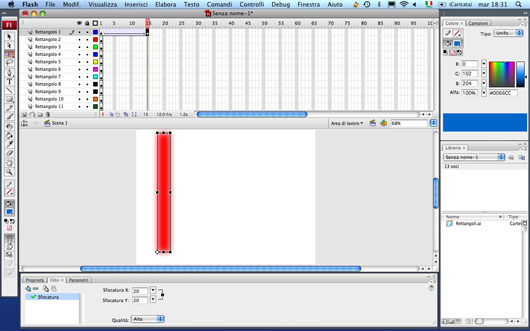
Ora andiamo ad aggiungere alcuni effetti al fotogramma finale dell’animazione.
Si fa clic nuovamente clic sul fotogramma n. 15 dell’interpolazione creata.
Poi si fa clic sul rettangolo, nello stage e infine si fa clic sul pannello Filtri (Finestra > Proprietà > Filtri).
Qui si fa clic sull’icona “+” e dal menu a comparsa si aggiunge il filtro Sfocatura.
Si imposta il valore 20 sia per la X che per la Y e si sceglie Alta dal
menu a comparsa Qualità.

Fig. A11 – Impostazione del filtro Sfocatura.
A questo punto non rimane altro che inserire un ultimo fotogramma chiave,
per ripristinare la posizione iniziale del rettangolo. Si fa clic sul
primo fotogramma e si impartisce il comando Modifica > Linea temporale > Copia
fotogrammi. Si fa quindi clic sul fotogramma n. 20 e si impartisce
il comando Modifica > Linea temporale > Incolla fotogrammi.
A questo punto è necessario impostare il tipo di interpolazione, facendo
clic sul fotogramma n. 15 ed impostando nuovamente Movimento dal
menu a comparsa Interpolazione.

Fig. A12 – Impostazione del fotogramma finale.
Il più è fatto! Ora non resta che copiare il movimento appena creato,
estendendolo a tutti gli altri rettangoli. Si fa clic sul nome del livello Rettangolo
1 e si impartisce il comando Modifica > Linea temporale > Copia
movimento. A questo punti si fa clic sul primo fotogramma del livello Rettangolo
2 e si impartisce il comando Modifica > Linea temporale > Incolla
movimento. Si ripete quindi l’operazione con tutti i livelli. Al
termine delle operazioni, tutti i rettangoli ereditano il movimento iniziale,
insieme all’effetto di sfocatura. Già in questo piccolo esempio si evidenzia
l’utilità di questo nuovo comando in Flash CS3. Terminiamo l’esercitazione
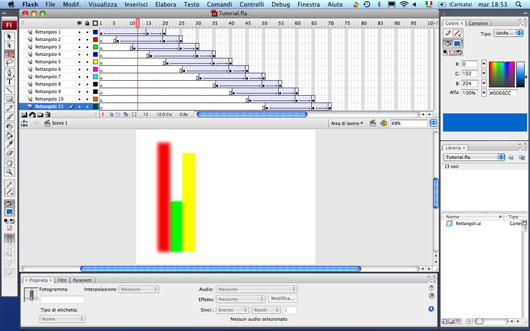
con alcune ultime cose. Per fare in modo che i rettangoli si animino
in modo asincrono si fa clic sul nome di ogni livello e si trascinano
i fotogrammi selezionati, spostandoli di 5 fotogrammi in avanti. Si ripete
quindi l’operazione con tutti i livelli, prendendo come riferimento sempre
il livello precedente.

Fig. A13 – Le sequenze animate vengono spostate di 5 fotogrammi in avanti.
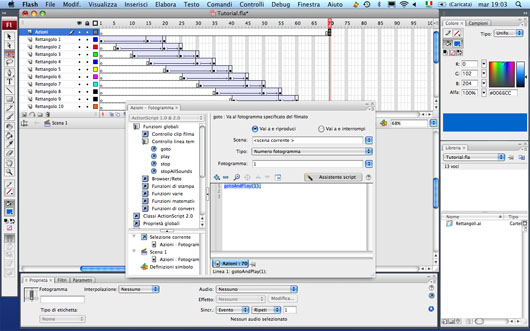
L’ultima cosa da fare è inserire un comando che faccia ripartire l’animazione
dall’inizio. Si fa clic sul primo livello e si impartisce il comando Inserisci > Linea
temporale > Livello. Si fa doppio clic sul nome del livello appena
creato e al suo posto si scrive “Azioni”. Si fa clic sul primo fotogramma
del livello Azioni e lo si trascina fino al fotogramma 70. A
questo punto si apre il pannello Azioni (Finestra > Azioni).
Se l’assisitente script non fosse abilitato si fa clic sul pulsante Assistente
script posto nella parte alta del pannello. Si procede quindi facendo
clic sulla voce Funzioni globali e poi ancora su Controllo
linea temporale. Qui si fa doppio clic sulla voce goto.
In questo modo, la testina di lettura, viene istruita a ritornare al
fotogramma numero 1, non appena raggiunge l’ultimo fotogramma dell’animazione
(70).

Fig. A14 – Inserimento del comando di ritorno (goto) all’inizio.
Prima di procedere oltre salviamo il file, chiamandolo Tutorial.fla.
Ora non rimane che aumentare la velocità di animazione, impostando almeno
25, nella casella Frequenza fotogrammi del pannello Proprietà.
Per vedere finalmente l’animazione si impartisce il comando Controlli > Prova
filmato. Dopo aver eseguito l’anteprima del filmato viene creato
il file swf. Questo può essere quindi subito integrato all’interno
di una pagina Web, vediamo come: si lancia Dreaweaver, e si impartisce
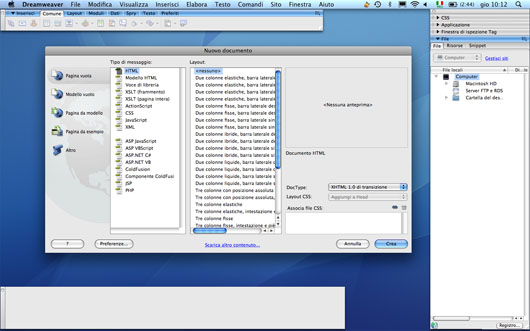
il comando File > Nuovo. Nella maschera Nuovo documento si
sceglie Pagina vuota e HTML come tipo di documento,
impostando <nessuno> sulla colonna Layout.

Fig. A15 – Creazione di un documento HTML vuoto.
A questo punto è necessario impostare subito un sito; in questo modo
si va ad identificare la cartella locale predefinita che Dreamweaver
userà per tutti i documenti del sito. Si procede impartendo il comando Siti > Gestisci
siti. Nella maschera Gestisci siti si fa quindi clic sul
pulsante Nuovo, scegliendo Sito dal piccolo menu a
comparsa che appare. Per velocizzare le operazioni possiamo passare alal
modalità avanzata (facendo clic sul pulsante Avanzate nella
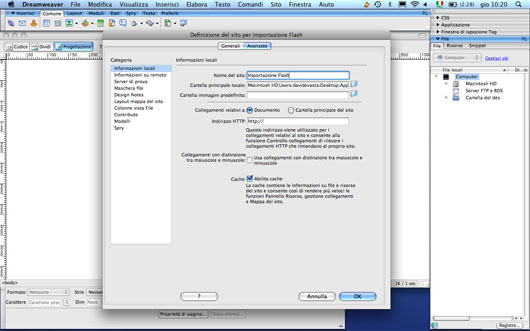
maschera Definizione del sito). Qui è necessario inserire il
nome del sito, la cartella principale locale (che deve corrispondere
a quella dove è già presente il file swf) e l’eventuale cartella Immagini (che
però nel nostro caso non è presente). Al termine si fa clic sul pulsante OK,
e di nuovo clic sul pulsante Fine.

Fig. A16 – Impostazione dei parametri di base per il sito.
La prima cosa da fare ora è salvare il documento (File > Salva
con nome), avendo cura di memorizzarlo nella stessa cartella in
cui risiede il file swf di Flash. Dopodichè possiamo importare
il file swf direttamente all’interno del documento appena creato, impartendo
il comando Inserisci > Oggetto multimediale > Flash.
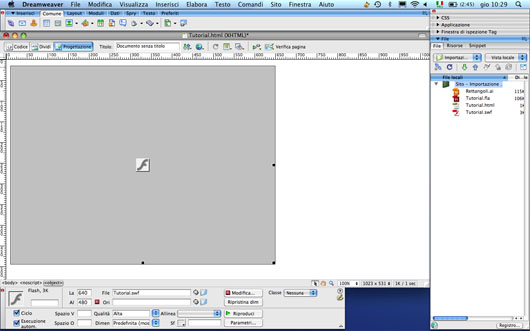
Nella maschera di selezione del file si sceglie quindi il file Tutorial.swf.
Nella finestra Attributi di accessibilità tag Object lasciamo
tutto come impostato e si fa clic sul pulsante OK. Al termine
dell’operazione, viene inserito un rettangolo grigio, posizionato in
alto a sinistra nel documento corrente; le dimensioni del rettangolo
corrispondono a quelle impostate nel documento di Flash.

Fig. A17 – Importazione del file swf all’interno del documento
HTML.
Ora si procede nuovamente al salvataggio del file, ma poiché il documento
ha già un suo nome è sufficiente impartire il comando File > Salva.
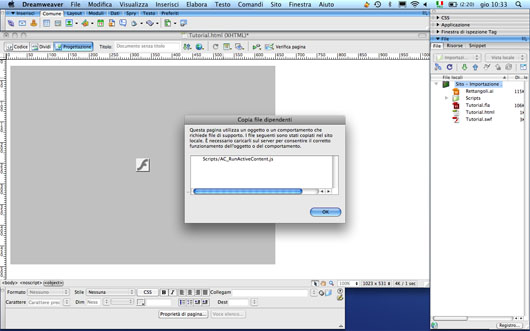
Dreamweaver visualizza una nuova maschera chiamata Copia file dipendenti.
Viene segnalato all’utente che per poter visualizzare correttamente il
contenuto Flash su un browser è necessario salvare anche il file AC_RunActiveContent.js dentro
la cartella Scripts. Niente paura! Questa operazione è automatica,
noi dobbiamo solo confermare facendo clic su OK. Tutto ciò serve a fare
in modo che la pagina HTML venga mostrata senza problemi su browser che
impongono limitazioni di sicurezza alle pagine con contenuti attivi,
come ad esempio Internet Explorer 7.

Fig. A18 – Il messaggio di attenzione per la compatibilità della pagina
con browser che impongo limitazioni di sicurezza, come Internet Explorer
7.
Al termine possiamo verificare il risultato impartendo il comando File > Visualizza
anteprima nel browser > Safari.

|