C’era un tempo, tutto sommato non così lontano, in cui avere un sito Web era un fattore distintivo rispetto ad altri. Basta tornare un po’ indietro con la memoria al momento in cui i nomi di dominio, iniziarono ad apparire insieme ai contatti delle aziende, stampigliati su carta intestata, biglietti da visita, ma anche nella comunicazione esterna (manifesti, locandine, ecc.).
A quel tempo appunto, poter dire “si colleghi al nostro sito Web” era una bella sensazione, appannaggio di pochi. Ora, facciamo un salto nel tempo di circa 10 anni e arriviamo ad oggi: la situazione è drasticamente (e drammaticamente, per certi versi) cambiata. Il Web è stracolmo di siti di ogni genere! Se volessimo fare un analogia con il mondo reale, è un po’ come mettere a confronto una di quelle calette nelle coste siciliane, difficilmente raggiungibili (solo per chi sa “scalare” un minimo), con il mare limpido e calmo, dove anche durante la domenica conti a malapena 5 persone, con il tipico litorale della Versilia in pieno agosto: in pratica in guazzabuglio di ombrelloni, brandine e gente che gioca a racchettoni. Ecco, se dovessimo trovare un amico in mezzo a questo finimondo, come potremmo identificarlo?
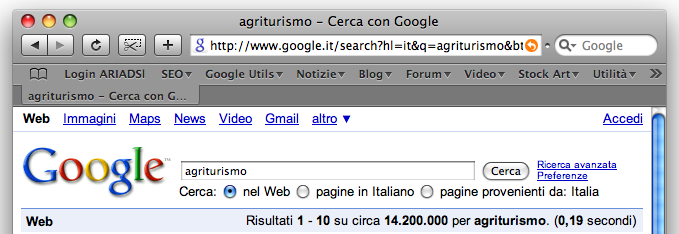
Questo esempio rende bene l’idea di come stanno oggi le cose sul Web: ognuno ha il suo bel sitino, ma tutti concorrono a creare un mare magnum indistinto, in cui emergere non è cosa facile. Facendo una semplice ricerca con il termine “Agriturismo”, ad esempio, vengono mostrati ben oltre 14 milioni di occorrenze… Emergere rispetto a questa moltitudine è molto difficile, soprattutto se non si eseguono azioni mirate e precise.

Figura 1 – Esempio di query con il termine ”Agriturismo”: come una spiagga in pieno agosto, i risultati sono oltre 14 milioni.
Movimentiamo la spiaggia
Tornando all’esempio della spiaggia dunque, per essere più evidenti, sarebbe utile dotarsi di un ombrellone molto colorato e molto più grande degli altri e mettersi su una zona leggermente isolata, in modo da non confondersi con gli altri bagnanti, affinchè chi ci cerca sappia identificarci rapidamente. Sarebbe poi utile fare un po’ di amicizia con i bagnanti più vicini chiedendo loro di dare indicazioni ad eventuali persone che ci cercano. Insomma, da un lato dovremmo rendere visibile e accattivante il luogo in cui ci troviamo, dall’altro stringere relazioni con altri. Ora, se proviamo a tradurre nel linguaggio di Internet quanto appena detto, ci dovremo concentrare da un lato sull’aspetto visuale del sito, e sull’organizzazione dei contenuti, dall’altro, dovremo ottenere link che puntano al sito, da parte di altrettanti siti Web, Blog e Forum.
Primo passo: struttura e cosmetica
Spesso chi si occupa di indicizzazione si concentra sulle attività di ottimizzazione legate ad un sito preesistente, dimenticando che anche la fruizione dei contenuti, nonché l’aspetto stesso del sito, giocano un ruolo determinante. Per cui, nel caso in cui venga richiesto di migliorare l’indicizzazione di un sito web preesistente, la prima cosa da fare è quella di analizzarlo accuratamente. Si può partire da domande generali, per poi scendere più in dettaglio. La barra di navigazione è chiaramente esposta? La homepage mostra sin da subito di cosa si parla? È prevista una mappa per orientarsi nel sito? E ancora… c’è modo di arrivare rapidamente alle informazioni più rilevanti, senza dover girare per tutto il sito?
A queste domande non siamo spesso in grado di trovare risposte soddisfacenti, per cui in questi casi è necessario operare alcune modifiche a livello strutturale. Mostrare agli utenti un sito Web ben organizzato e ottimamente fruibile non è un lavoro immane, purchè si sappia da dove partire.
Le domande degli utenti
La maggior parte del “traffico” di Internet passa attraverso i motori di ricerca. Ogni qualvolta un utente capita su un sito dopo aver effettuato una ricerca, nascono spostanee (e immediate) alcune domande:
1) Che sito è questo?
2) Sto vedendo ciò che avevo cercato?
3) Come navigo su questo sito?
Queste domande scorrono nella nostra mente ad ipervelocità, così rapide che in una manciata di secondi sono già passate. Il lato negativo è che in quella manciata di secondi riusciamo anche a darci (più o meno in maniera subcosciente) una risposta credibile: in effetti decidere se rimanere su un sito, oppure chiuderlo, è una cosa che si consuma in pochi istanti.
E dunque, se è vero che queste domande sono così determinanti per garantire che un utente rimanga su un sito, ci sarà pure un modo per rispondere in maniera corretta! Si, organizzando la struttura del sito in maniera coerente.
Lo schema dei tre pannelli
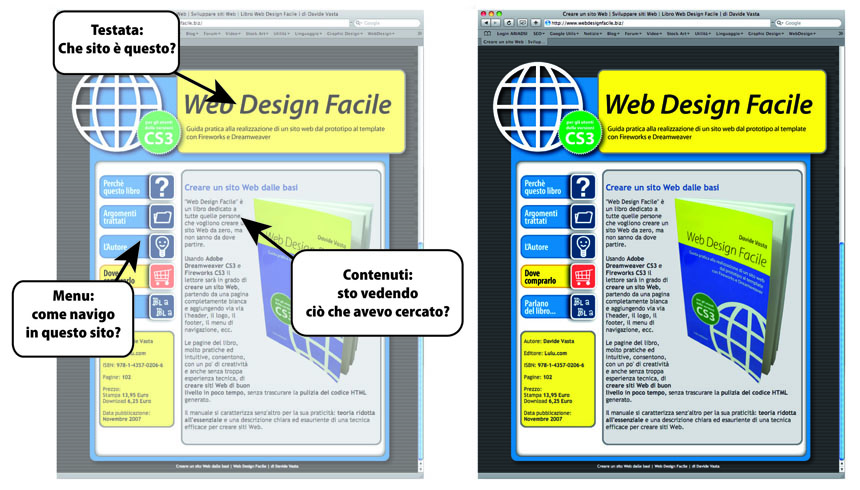
Jeffrey Veen (che tra l’altro è stato il fondatore di “The Adaptive Path”, un sistema di analisi per il Web, poi acquisito da Google da cui è nato l’attuale sistema di statistiche Analytics), aveva già illustrato quest’approccio in uno dei suoi primi libri (Web Design Arte e Scienza), nel lontano 2001. Secondo Veen, in sostanza è possibile mettere in relazione le tre domande basilari degli utenti, con tre zone ben distinte del layout di un sito Web. Ovviamente questa relazione non è rigida, vincolata a rettangoli ortogonali. Si tratta però di identificare, da un punto di vista visuale, in maniera cristallina le tre zone.
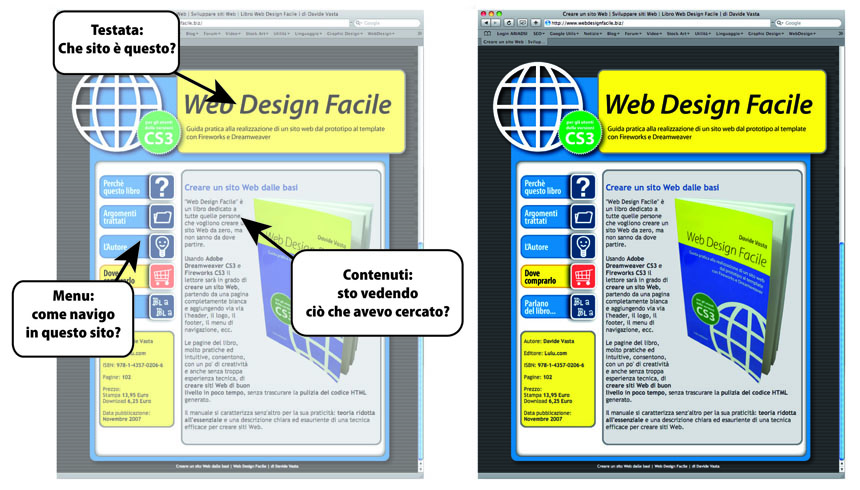
1) Che sito è questo?
La prima domanda che ci poniamo è dove mai siamo capitati. La risposta a questa domanda va ricercata nella testata (header) del sito. In questo caso, la presenza di un logo e di un testo che ne descrive sinteticamente l’oggetto aiuta a rispondere in maniera precisa alla domanda.
2) Sto vedendo ciò che avevo cercato?
Se la risposta alla prima domanda è soddisfacente ci si chiede se la pagina su cui siamo arrivati corrisponde a ciò che si è cercato. Ad esempio, se cercato la frase “scarpe calcio Nike” e invece ci ritroviamo in una pagina per la vendita delle Espadrillas, è molto probabile che decideremo di cambiare aria. La risposta in questo caso deve essere concentrata nel corpo della pagina (la zona preposta ai contenuti).
3) Come navigo su questo sito?
Se abbiamo trovaro risposta alla prime due domande allora molto probabilmente rimarremo nel sito, e anzi, vorremo esplorarlo. Andremo dunque alla ricerca del menu di navigazione. Questo tradizionalmente può essere collocato a sinistra del layout, ma ancora una volta la questione non è così rigida. La cosa importante è che sia chiaro dove, nel layout, è collocato il menu di navigazione.
Impostando dunque un layout che corrisponda a queste basilari indicazioni si compie già un utile lavoro nei confronti dell’utenza di un sito. Tornando all’esempio della spiaggia, è un po’ come organizzare il proprio posto aggiungendo due sdraio per far accomodare gli amici e un tavolino su cui posiamo qualche rivista da sfogliare e una bevanda fresca da offrire: con queste premesse perché mai gli avventori dovrebbero abbandonarci?

Figura 2 – Esempio di applicazione dello schema dei tre pannelli nel sito Web www.webdesignfacile.biz
Impariamo dalla carta…
Pensiamo ora alla carta, quella vera, per spiegare meglio un nuovo concetto. Ipotizziamo di essere in fase di scrittura della tesi di laurea. Dopo aver concordato tema, titolo e quant’altro con il nostro relatore, ci concentreremo sulla scrittura vera e propria del testo. Ovviamente dovremo rispettare alcune indicazioni base, come ad esempio, il numero di righe per pagina, il numero di caratteri per riga, i margini, e il corpo del testo. Oltre queste indicazioni di base dovremo poi strutturare il testo in capitoli, paragrafi e stili di testo. Useremo il grassetto per evidenziare i titoli di paragrafo, il corsivo per segnalare termini particolari, il sottolineato per mettere in evidenza un periodo. Useremo poi gli elenchi puntati per dati ed elementi in forma di lista. Useremo le note a piè di pagina per approfondire alcuni termini nel testo. Oltre a questo varieremo il corpo dei vari testi: 16 pt per i titoli, 12 per il testo normale, 8 per le note, e così via. Infine, useremo la formattazione per allineare o centrare i testi.
L’intento di tutto ciò è quello di presentare il testo in forma strutturata e intellegibile.
Ora, pensiamo per un attimo di eliminare tutto ciò che abbiamo appena descritto e consegniamo il testo al nostro relatore. Si troverà davanti ad un testo fitto, con lo stesso corpo, senza stili, senza formattazione, senza accapi, senza niente che renda leggibile il testo. Dire che avrà difficoltà a leggerlo è un eufemismo! Il minimo che possa far è mandarci a quel paese!
Mr. Google e Capitan Lynx
Cerchiamo di capire come quanto appena descritto possa trovare un equivalenza sul Web. Facciamo finta che il Sig. “Google” sia il nostro relatore. Creiamo un sito pieno di testi, e senza preoccuparci di aggiungere alcuna formattazione, diamolo in pasto a Mr. Google. Riuscirà a capirci qualcosa? Beh, per poter rispondere efficacemente dovremmo sapere come vede e interpreta i siti Web. In pratica bisognerebbe vedere il sito con i suoi stessi occhi. Come facciamo? Basta utilizzare uno dei più bizzarri browser esistenti al mondo: Lynx. Un browser “testuale” che scarta immagini ed elementi multimediali, e mira a “leggere” il solo contenuto testuale di un sito. Lynx, che pesa appena 2,6 Mbyte è scaricabile gratuitamente dal sito Apple a questo indirizzo: http://www.apple.com/downloads/macosx/unix_open_source/lynxtextwebbrowser.html
L’applicativo funziona in modalità totalmente testuale, non è dunque possibile usare il mouse, e tutte le operazioni si eseguono all’interno di una Shell a linea di comando.
Se non si vuole installare l’applicativo, è possibile usare una versione online del browser, andando qui: http://www.yellowpipe.com/yis/tools/lynx/lynx_viewer.php.
In fin dei conti, Mr. Google avrebbe ben ragione di arrabbiarsi proprio come il nostro relatore…
Iniziamo dunque a “taggare”
Per fare in modo che Mr. Google sappia ben leggere le nostre pagine è dunque necessario iniziare ad aggiungere tag specifici. Il termine “taggare” è molto in voga di recente. Il significato è estremamente semplice: taggare significa aggiungere una informazione specifica ad un elemento che fa parte di un contesto. In pratica il taggare è un’azione generica che però trova un vastissimo campo di applicazione (web, video, foto, musica). Se pensiamo al famoso social network “Face Book”, questo termine viene usato ampiamente quando qualcuno aggiunge delle informazioni (tramite l’inserimento di punti sensibili) sulle fotografie pubblicate da altri utenti. Per cui, quando una foto è stata “taggata”, significa in soldoni che qualcuno ha attribuito ad un punto specifico della foto una parola o una frase particolare, ovvero una informazione specifica. Una foto taggata può così essere indicizzata e restituita tra i risultati di una ricerca, quando viene riscontrata l’occorrenza di uno o più termini taggati.
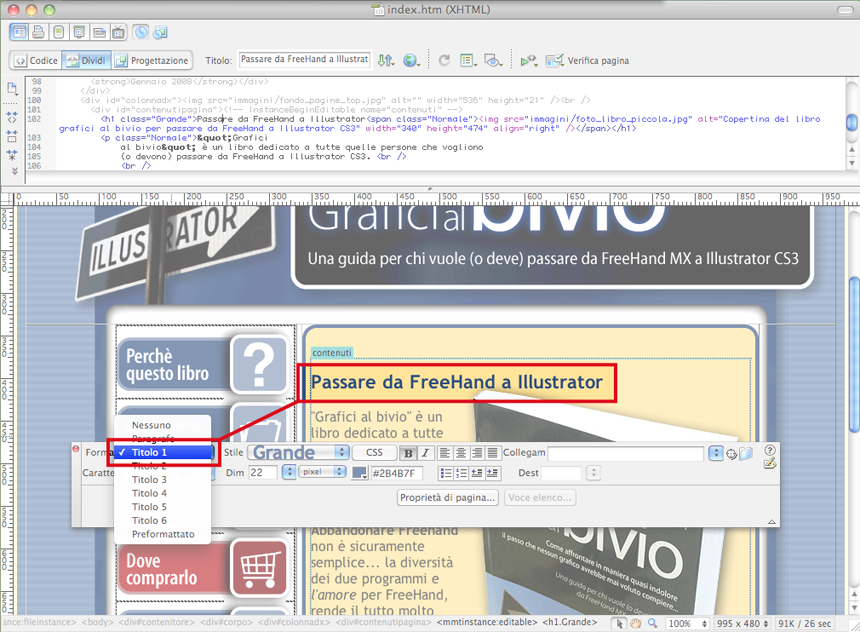
Ora trasliamo questo discorso sui siti Web: inserire un grassetto, o usare gli stili H1, H2, ecc. serve appunto a “taggare” parole e frasi di un testo, col fine ultimo di aggiungere informazioni rilevanti, che lo rendano maggiormente intellegibile. Un esempio brutale ma calzante di quanto detto è rappresentato dalla figura x.xx., in cui vengono raffrontate due pagine Web di solo testo, una senza tag e una con i tag, viste con gli “occhi” di Lynx.

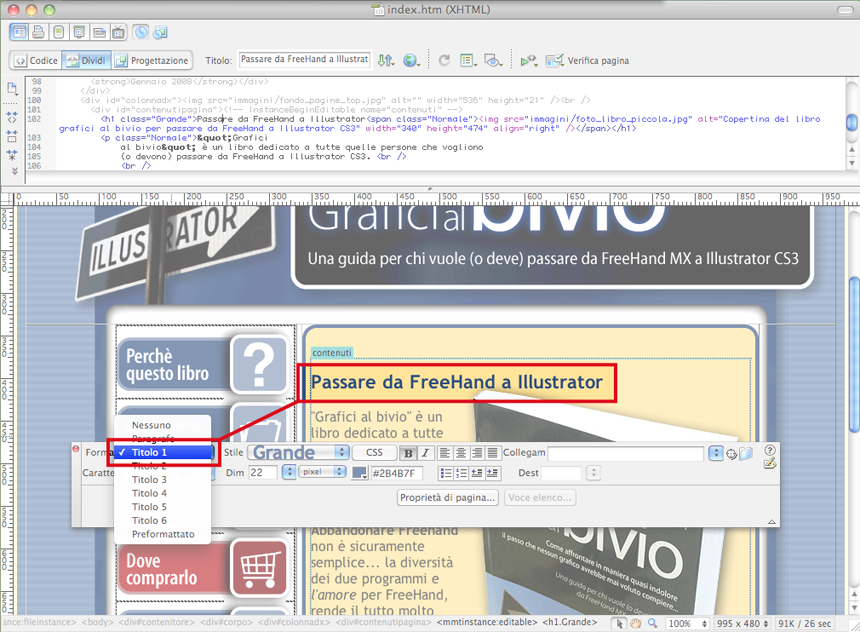
Figura 3 – In Dreamweaver CS3 i tag H si scelgono dal menu Formato nel pannello Proprietà.

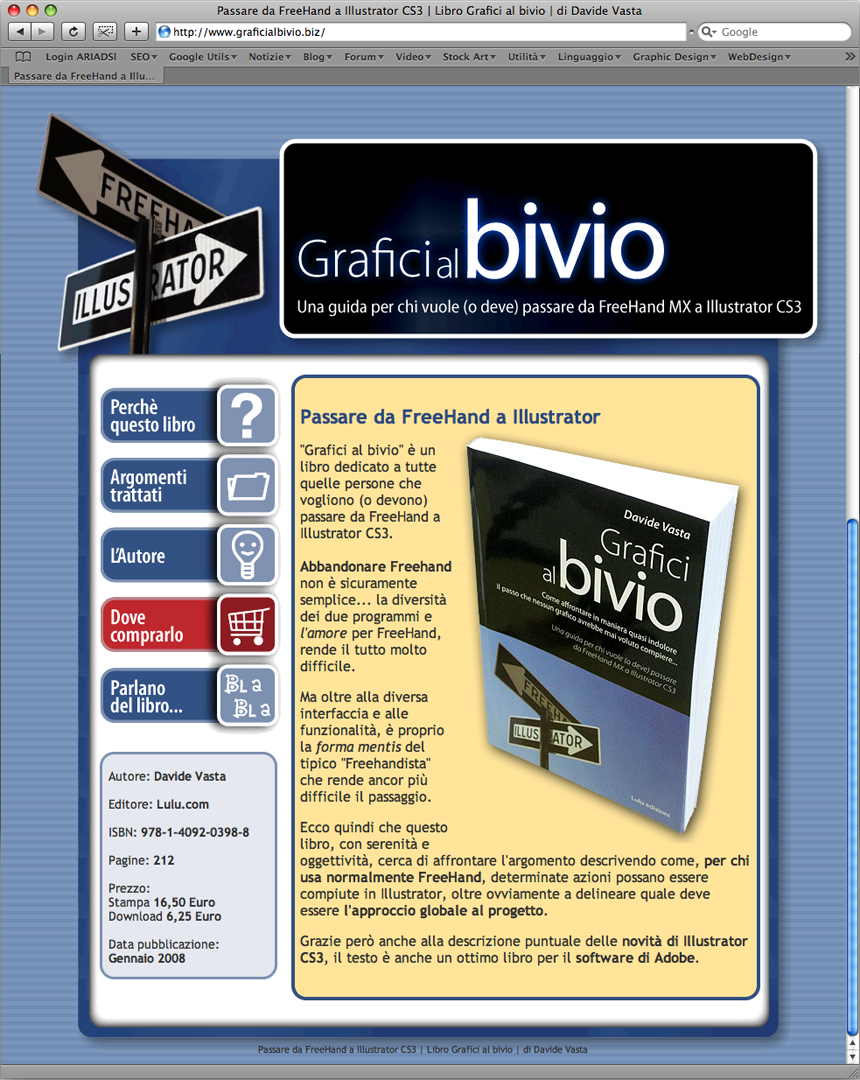
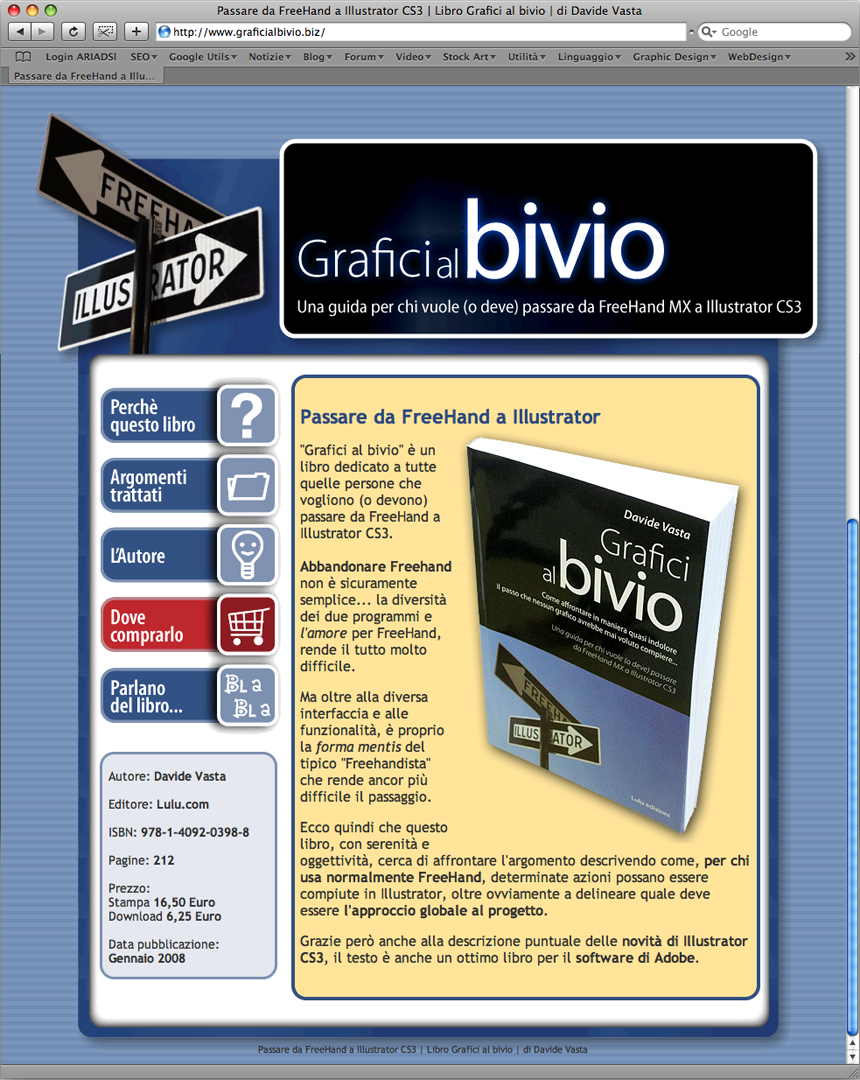
Figure 4 – Visualizzazione di una pagina con Safari.

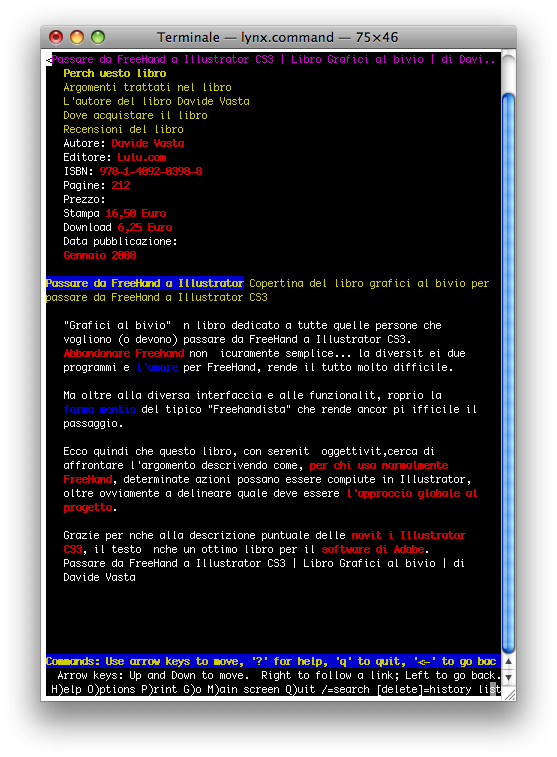
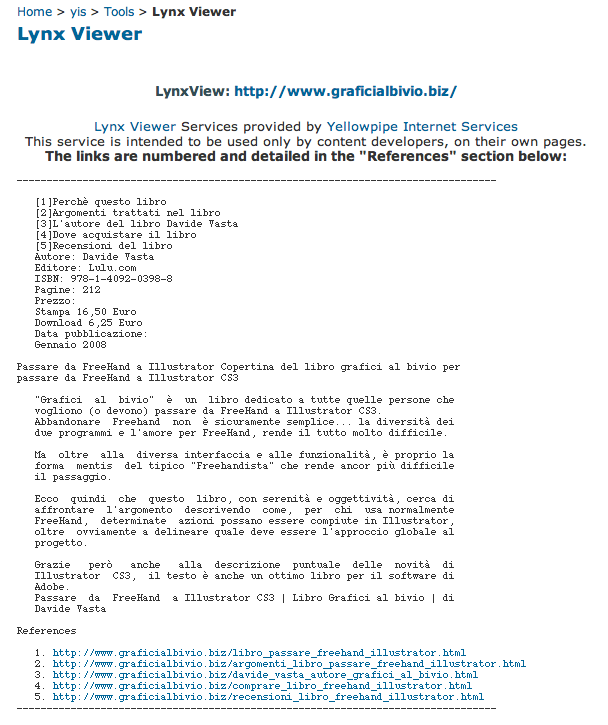
Figure 5 – Visualizzazione della medesima pagina con Lynx.

Figure 6 – Visualizzazione della medesima pagina con l'emulatore di Lynx.
H, strong e Alt
E’ abbastanza curioso scoprire che il tag HTML “Hn”, considerato inutile e snobbato per anni da molti web designer, oggi torni prepotentemente alla ribalta delle cronache. Mentre da un lato tutti si sono buttati sull’utilizzo di CSS e DIV, per gestire al meglio l’aspetto di un sito, dall’altro nessuno (a dire il vero molto pochi) ha dato importanza a questo piccolo tag. H1, H2, e quelli che seguono, corrispondono in maniera molto simile ai normali stili che ritroviamo nei software di Word processing come Microsof Word. Il loro scopo primario non è quello di modificare l’aspetto dei testi (per quello ci sono i CSS); servono invece a “strutturare” il testo, affinchè sia chiara la “posizione” e il “valore” di ogni parola o paragrafo.
Attribuire un tag “H1” al titolo di un paragrafo significa elevare quel pezzo di testo rispetto al resto, rendendolo più evidente, non dal punto di vista estetico, bensì dal punto di vista contenutistico, o concettuale, se vogliamo. Allo stesso modo, usare il grassetto serve ad evidenziare una porzione di testo, facendolo risaltare rispetto al resto. Anche in questo caso, è curioso come il tag del grassetto (Strong) che da sempre è sembrato essere puramente cosmetico, oggi abbia ricevuto una diversa considerazione nel campo dell’ottimizzazione, passando appunnto da semplice grassetto a veicolo di informazioni aggiuntive. Per chiudere questa breve rassegna, arriviamo al tag ALT, che viene invece attribuito globalmente ad una immagine (non quindi in modo localizzato come avviene in Face Book), per fornire una informazione testuale che sopperisca all’eventuale assenza di visualizzazione dell’immagine. Si pensi, ad esempio, agli Screen reader, software specifici che sono in grado identificare ed interpretare il testo mostrato sullo schermo di un computer, presentandolo ad un utente affetto da handicap visivo tramite sintesi vocale o attraverso un display braille. In definitiva, usando coerentemente H, Strong e Alt, siamo in grado di caricare di “significato” una pagina Web, a prescindere dal suo aspetto. E questo significato, è ciò che permette ai motori di ricerca di indicizzare correttamente i contenuti di un sito.
Amicizie in spiaggia
Dopo aver imbellettato il nostro ombrellone con ogni comfort, viene il momento di stringere un po’ di amicizia con altri bagnanti. Per quale motivo dovremmo farlo? Semplice, se qualcuno ci cercasse, gli basterebbe incappare in uno dei nostri amici sparsi per la spiaggia, che darebbe le indicazioni giuste per raggiungere il nostro ombrellone. E più amici abbiamo, più facile sarà farci trovare. Il contrario invece sarebbe distruttivo: immagine se ad un certo punto diventassimo una specie di punto informativo in cui la gente chiede dove si trovano in spiagga i propri amici? Passeremmo tutto il giorno a rispondere a questi, senza poterci godere un po’ di riposo.
Ecco, ora trasliamo nuovamente il tutto sul Web. Gli amici sono altri siti, blog o forum. E l’amicizia si estrinseca attraverso un link che da questi punta verso il nostro sito (inbound link). Generalmente, più link in ingresso abbiamo, e meglio sarà per il nostro sito web. Certo, questo per semplificare: in realtà vedremo più avanti che non è tanto la quantità dei link a determinare il successo di un sito, bensì la loro qualità. Ma rimaniamo ancora sul nostro sito. Ora, se per gratitudine iniziamo ad inserire dei link verso i siti che ci hanno linkato (outbound link) facciamo sicuramente un atto di generosità e reciprocità, ma bisogna fare attenzione a cosa ciò comporta per il proprio sito. In primo luogo il rapporto tra link in ingresso e link in uscita non dovrebbe ma essere a vantaggio di questi ultimi. In sostanza, lo scopo ultimo è quello di avere molti link in ingresso e pochi in uscita. Questo è necessario perché, per fare un analogia con il mondo reale, i link seguono il principio dei vasi comunicanti. Ragionando in astratto, se il nostro sito vale “5”, ottenendo link da siti che valgono “10”, otterremo nel tempo un effetto positivo che fa innalzare il valore del nostro sito. Viceversa, se puntiamo a siti che valgono meno del nostro, otterremo nel tempo un abbassamento di valore. Questo valore è determinato da molti fattori, il primo dei quali appunto, il rapporto tra inbound link e outboun link. Il valore di cui stiamo parlando è quel fantomatico voto che Google da ad ogni pagina presente sul Web, meglio noto come Page Rank. Ancora oggi, sebbene si sappia concettualmente come funzioni, anche per i maggiori esperti di SEO, rimangono delle tracce di buio sull’algoritmo sotteso al page rank. Per quel che ci riguarda dunque, oltre a tentare di ottenere un maggior numero di link in ingresso, è bene controllare il page rank di questi siti, in relazione a quello del nostro. Siti con un page rank maggiore sono ben accetti, ma è meglio stare lontani da quelli con un page rank troppo basso rispetto al proprio, perché si ottiene, come abbiamo visto, il risultato inverso. Esistono innumerevoli strumenti per verificare il page rank di un sito, è sufficiente cercare i termini “check google page rank” per ottenere una nutrita lista di siti da cui partire.

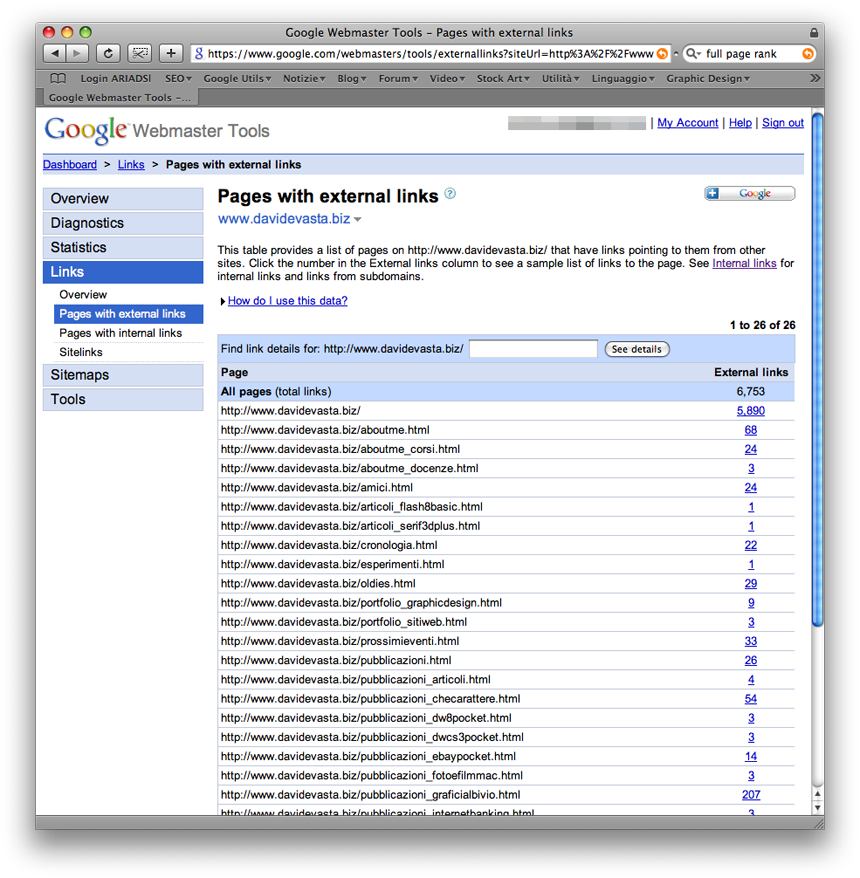
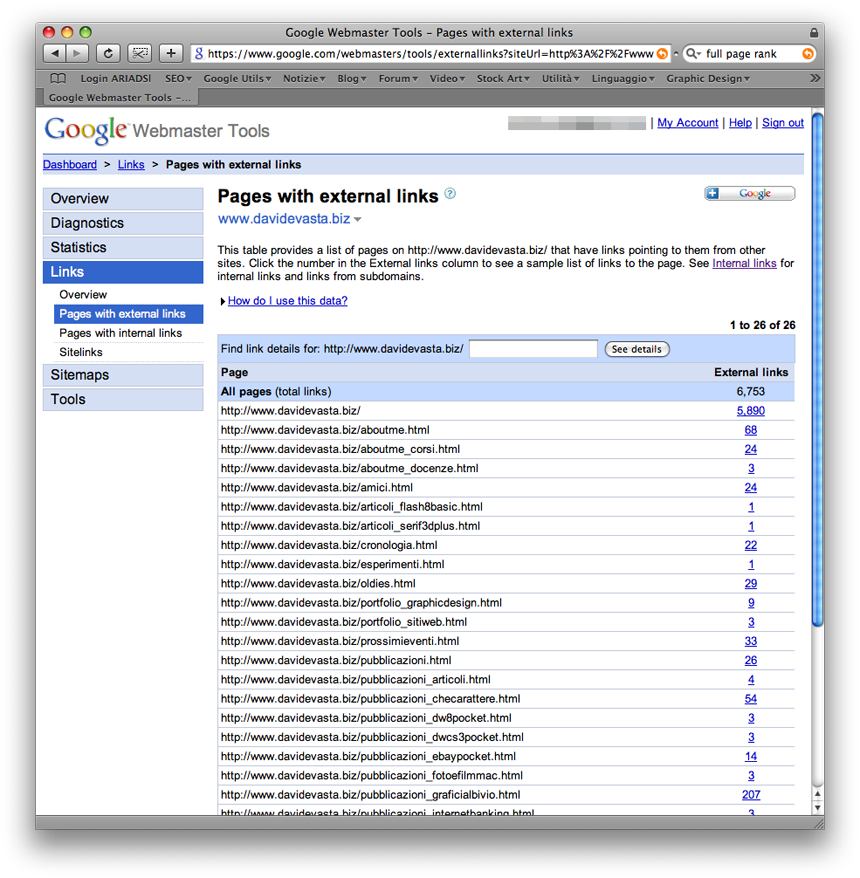
Figura 7 – Usando strumenti evoluti come “Google Webmaster Tools” è possibile fare un analisi accurata di tutti gli inbound link rispetto alle singole pagine di un sito.
In conclusione
In questo articolo abbiamo voluto introdurre il lettore ad una realtà, quella dell’indicizzazione, su cui vengono scritti tomi letterari. Abbiamo dunque volutamente selezionato alcuni argomenti importanti, che descrivono un piccolo spaccato del tutto, ma che sono fondamentali da comprendere ed applicare sistematicamente, per gettare le basi di una corretta ottimizzazione dei siti. Per approfondire questo ampissimo tema consigliamo di attingere alle numerose risorse presenti sul Web, oltre che acquistare una guida di riferimento, come ad esempio quella scritta da Jerri L. Ledford, “SEO Search Engine Optimization”, edizioni Wiley.

|