Vi siete mai chiesti come si realizzano quegli interessanti ornamenti
floreali, che fanno da contorno a molti progetti grafici? Tra la carta,
lo scanner, Illustrator e Photoshop, vediamo come è possibile realizzarli.
Al termine inglese “Flourish” possono essere attribuiti molti significati,
ma la traduzione letterale è Fiorire. In effetti, questo termine è diventato
ricorrente nel campo del graphic design, per identificare una determinato
tipo di disegno, volto a creare elementi grafici che ricordano molto
da vicino illustrazioni floreali. Il disegno ornamentale ha comunque
radici storiche profonde. Già nel 17° secolo si ritrovano illustrazioni
di grandi artisti, come Pedro Diaz Morante, Johann Georg Schwandner,
Giuliano Sellari e H. S. Blanchard, che utilizzano le piante ed i fiori,
come elementi costitutivi per la creazione di decorazioni ed ornamenti.
Le loro creazioni sono spesso simili, ed è facile spiegarne il motivo.
Nella creazione di tali illustrazioni generalmente ci si affida a fotografie
ed immagini originali, dalle quali poi si crea il disegno vero e proprio.
Raramente in pratica si disegna su un foglio completamente bianco, per
due motivi: in primo luogo, un immagine di base inspira maggiormente
del semplice foglio bianco; e poi, da un punto di vista geometrico e
spaziale, una fotografia offre un ottima base da cui far partire le “fioriture”.
Nel passato, i simboli più comuni a cui si ispiravano i designer erano
legati alla mitologia (gargoyle, chimere, ecc.) e alla religione (stemmi,
croci, ecc.).

Figura 1 – Un’ornamento del 17° secolo di H.S. Blanchard.
Oggigiorno questi ornamenti sono diventati parte integrante di un determinato
tipo di comunicazione. MTV, ad esempio, è ricca di animazioni che mostrano
flourish di vario genere, sia negli intermezzi colorati tra un programma
e l’altro, sia pure nelle schede di presentazione dei vari programmi.
Ma anche sulla carta si assiste ad uso ricorrente dei flourish, in particolar
modo quando i temi sono la moda, la musica, il lifestyle moderno, la
gioielleria, ecc. Ma come è possibile realizzare tante belle illustrazioni?
Bisogna necessariamente essere dei bravi illustratori? Da dove si parte?
A tutte queste domande, cerchiamo di rispondere con un piccolo tutorial,
che dal foglio di carta bianca, ci porterà a sviluppare un bel flourish
della scritta “Applicando”. Ciò di cui abbiamo bisogno è nell’ordine:
Nel tutorial che segue i passaggi sono spiegati tutti con dovizia di
particolari, per comprendere meglio tutta la procedura è però utile fare
un riassunto globale. Prima di tutto si crea una scritta con un software
come Illustrator. Poi si stampa la scritta su un foglio A4 e si scansiona
il foglio per ottenere un immagine digitale. L’immagine viene inserita
in Illustrator, e utilizzata come base, un po’ come se usassimo la velina
per ricalcare un disegno. Si creano i vari ornamenti intorno alla scritta,
e al termine si copia tutta l’illustrazione in Photoshop. Qui si creano
varie maschere di livello e si colora l’illustrazione in modo creativo.
Si aggiungono i dettagli finali, come i pallini colorati, et Voilà… Ecco
realizzata la nostra Flourish! Siete pronti? Bene, allora via con la
matita!
Il tutorial
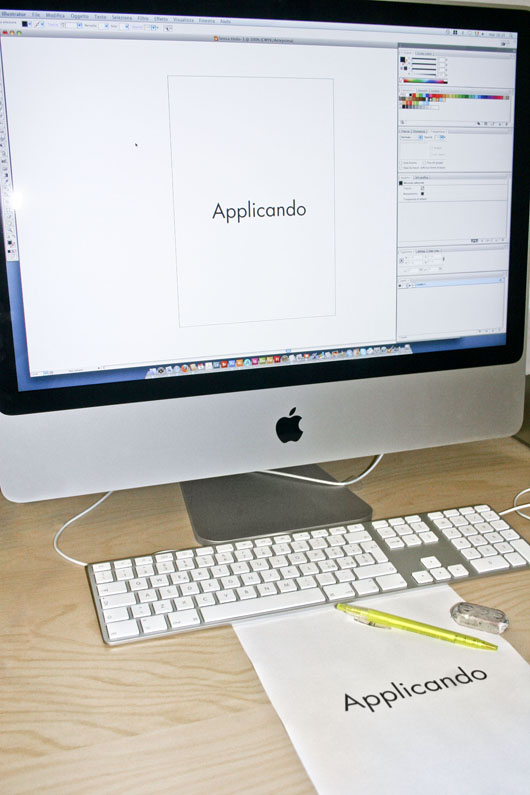
Prima di tutto è necessario creare la scritta “Applicando” con un software
come Illustrator, stampandola poi in bianco e nero su un comune foglio
A4. La misura può essere simile a quella rappresentata in Fig. 2, ovvero,
grande quasi quanto tutta la dimensione orizzontale del foglio (circa
18/20 cm).

Figura 2 – Il primo passaggio: stampare su carta la scritta Applicando
Si inizia quindi a disegnare con la matita sopra la scritta Applicando,
creando degli ornamenti intorno alle varie lettere. Questa è la fase
creativa dell’intero processo, e il risultato finale dipende fortemente
da come vengono realizzati i disegni. In linea di massima, è bene concentrarsi
sulle parti terminali e sporgenti delle lettere, cercando di prolungarle
con degli ornamenti.

Figura 3 – Disegno degli ornamenti intorno alle lettere.
Oltre agli ornamenti è necessario inserire anche dei puntini, di varie
misure, posti intorno al disegno. Il risultato finale dovrebbe essere
simile a quanto rappresentato in Fig. 4.

Figura 4 – Il disegno finale.
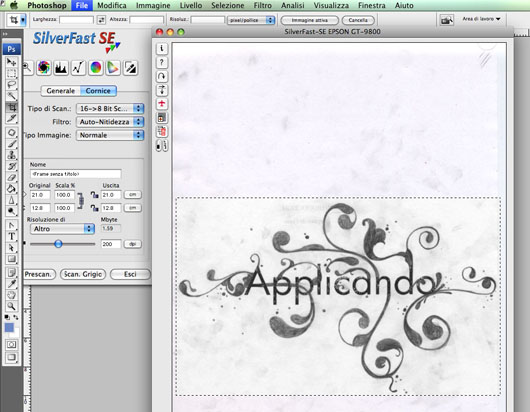
Il passaggio successivo prevede la scansione del disegno appena creato.
La scansione deve essere effettuata a 300 punti per pollice, e il metodo
di colore deve essere Scala di grigio.

Figura 5 – La scansione del disegno.
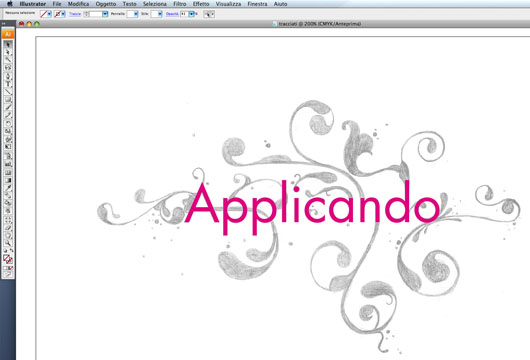
Dopo aver scansionato l’immagine originale, la si importa all’interno
del documento da cui era stata realizzata la prima stampa, quello che
contiene la scritta vettoriale “Applicando”. Si cambia quindi il colore
della scritta come nella Fig. 6, scegliendo un colore vivace come il
magenta, e la si posiziona perfettamente sopra quella scansionata.

Figura 6 – Inserimento della scansione e posizionamento della scritta
vettoriale sopra quella scansionata.
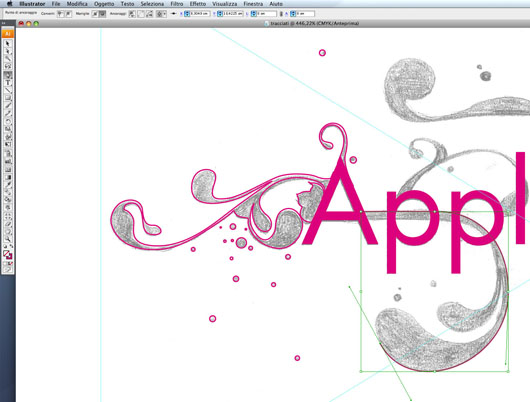
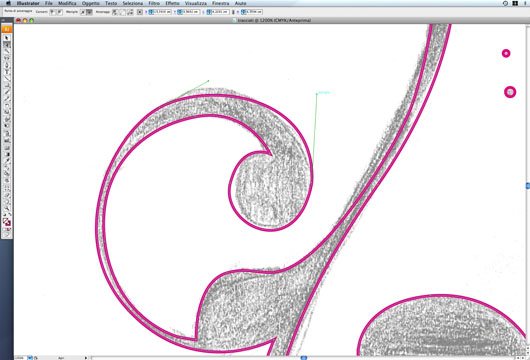
Si inizia quindi il processo di ricalco, usando lo strumento Penna,
per creare segmenti curvi che devono seguire in maniera precisa i contorni
dell’illustrazione. Per fare in modo che sia possibile in seguito attribuire
un colore di riempimento ai vari segmenti, è necessario che questi siano
creati in modo tale da poter essere uniti in forme uniche. Nella Fig.
7, ad esempio, l’arco che si prolunga dalla “A”, dovrà essere completato
con altrettanti segmenti, che ricomprendano anche l’ornamento mediano,
fino a tornare al punto di origine, sempre sul gambo della “A”.

Figura 7 – Creazione dei segmenti di ricalco.
Al termine delle operazioni di ricalco, è necessario verificare con
attenzione tutti i segmenti curvi, correggendoli eventualmente tramite
le maniglie.

Figura 8 – Correzione degli elementi curvi.
L’ultima parte consiste nell’unire i vari segmenti
affinchè creino delle forme chiuse, e la loro successiva colorazione.
Questa operazione è un po’ lunga e va fatta con attenzione. È necessario
selezionare i punti di raccordo tra due segmenti, con una operazione
di trascinamento del cursore, per poi impartire il comando Oggetto > Tracciato > Unisci.
Questa operazione va ripetuta per tutti i segmenti che compongono ogni
singolo ornamento da colorare. Al termine è necessario dare a ogni ornamento
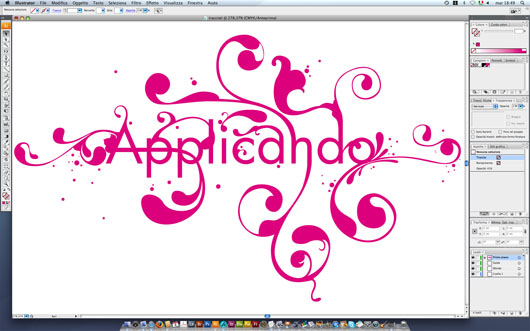
il colore di riempimento magenta, per ottenere quanto si vede in Fig.
9.

Figura 9 – Il disegno finale, con gli ornamenti colorati di magenta.
A questo punto viene il momento di abbandonare
Illustrator, per proseguire il lavoro in Photoshop. Prima di procedere
bisogna cambiare il colore del disegno da magenta a bianco. Si seleziona
poi tutta la grafica e si impartisce il comando Modifica > Copia.
Si apre quindi Photoshop, si crea un nuovo documento e si impostano le
caratteristiche come meglio si preferisce. Per comodità è bene impostare
la misura in centimetri, e la risoluzione a 300 punti per pollice. Si
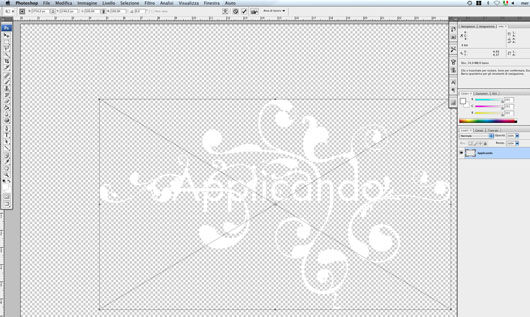
procede quindi impartendo il comando Modifica > Incolla, e nella finestra
di dialogo si sceglie Oggetto avanzato. In questo modo, l’illustrazione
mantiene le sue caratteristiche vettoriali, e può quindi essere ridimensionata
in Photoshop, senza che venga pixellizzata.

Figura 10 – Il disegno trasferito in Photoshop, come Oggetto avanzato.
La prima cosa da fare è la creazione di un livello a tinta binca da
utilizzare come sfondo. Lo si può creare con il comando Tinta unita dal
pulsante dei Livelli di regolazione presente nel pannello Livelli. Si
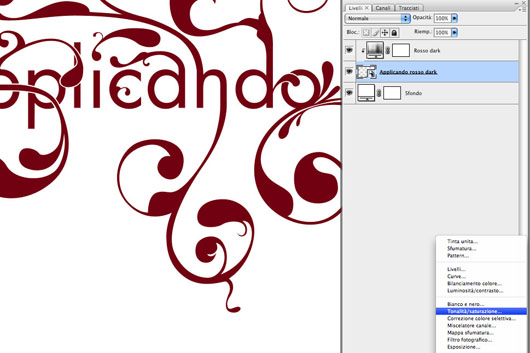
seleziona quindi il livello della scritta appena incollata, e dal medesimo
pulsante si impartisce il comando Tonalità/saturazione, per modificare
il colore del disegno, rendendolo di colore rosso scuro. Il livello di
regolazione appena creato deve poi essere impostato affinchè influenzi
solo il livello sottostante (quello con la scritta); per fare ciò si
fa Alt+clic sulla linea di separazione dei due livelli.

Figura 11 – Applicazione di un livello di regolazione per cambiare il
colore della scritta.
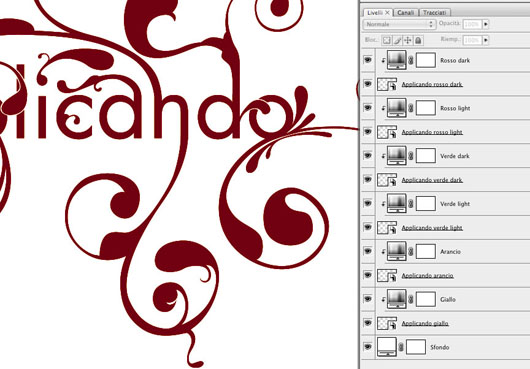
A questo punto è necessario duplicare il livello della scritta, tante
volte quanti sono i colori che si intendono inserire nell’illustrazione.
Nel nostro esempio sono 6 colori: rosso scuro, rosso chiaro, verde scuro,
verde chiaro, arancio, giallo. Per ogni livello va poi creato nuovamente
un nuovo livello di regolazione, come già visto nel passaggio precedente,
scegliendo coerentemente il colore, e va nuovamente ripetuta l’operazione
che istruisce il livello di regolazione ad influenzare solo il livello
sottostante (Alt+clic sulla linea di separazione dei due livelli).

Figura 12 – Duplicazione del livello originale.
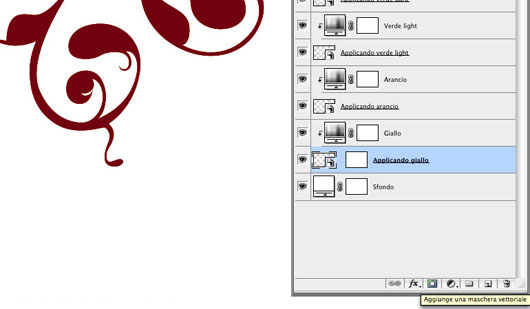
Ora si procede aggiungendo una maschera ad ogni livello, usando il comando
Aggiungi una maschera vettoriale, nella finestra Livelli. È molto importante
non sbagliarsi: la maschera va aggiunta a livello relativo alla scritta,
non al suo livello di regolazione.

Figura 13 – Aggiunta di una maschera vettoriale ad ogni livello.
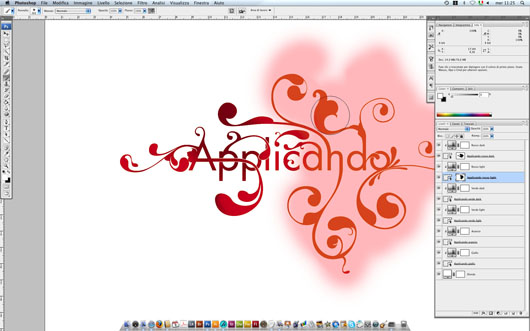
Arriviamo quindi alla fase in cui si inizia a “dipingere” digitalmente
sulle maschere. Partendo dal primo livello superiore, per ogni livello
scritta, si fa clic sulla maschera, e si disegna liberamente usando lo
strumento Pennello, regolato in modo tale da essere di grande diametro,
e con una durezza minima. In realtà, questa operazione non è propriamente
un disegno, bensì, influisce sulle maschere, “bucandole” affinchè su
quei punti venga mostrato il colore del livello sottostante. Per meglio
comprendere quanto appena detto, si osservi come la Fig. 14 mostri il
risultato di una prima pennellata, se si attiva la maschera veloce. Questa
figura ha in realtà il solo scopo di mostrare come il pennello interagisce
con il disegno.

Figura 14 – Una pennellata, visualizzata in modalità Maschera veloce.
Al termine di tutte le operazioni, la scrittà dovrebbe apparire multicolore
come quella rappresentata in Fig. 15.

Figura 15 – La scritta colorata.
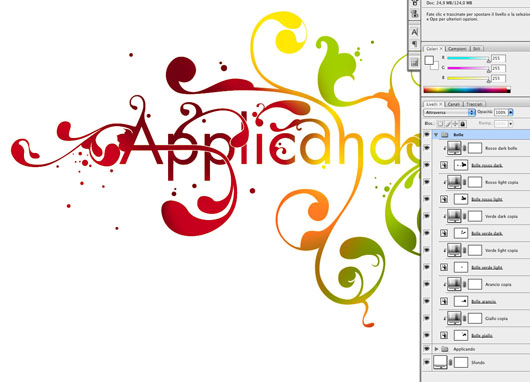
Una volta terminata la colorazione della scritta, bisogna tornare in
Illustrator, per copiare anche i puntini del disegno. Questi vanno nuovamente
incollati in Photoshop, e per poterli colorare come la scritta, bisogna
ripetere tutti i passaggi fin qui realizzati. Se invece si vuole usare
una tinta unità per tutti i puntini, basta creare un solo livello di
regolazione, impostandolo su Tonalità/saturazione, scegliendo poi il
colore desiderato.

Figura 16 – Inserimento dei puntini decorativi.

Figura 17 – Il risultato finale.

|