|
Ormai bisogna farci l’abitudine: per svariate ragioni (in parte commerciali, in parte dovute alla naturale evoluzione dei tool di sviluppo) i software vengono aggiornati con sempre maggior frequenza. I programmi che un tempo potevano “durare” per oltre 2 anni, oggi hanno una vita molto più breve, e addirittura dopo poco meno di un anno vengono aggiornati, anzi spesso rinnovati. Sembra come se la legge di Moore, si stia spostando dall’hardware al software! Per chi non ne fosse a conoscenza, si tratta di un “vecchio” principio per il quale il numero di transistor inseriti nei circuiti integrati raddoppia, più o meno, ogni 18 mesi. Un principio che si può riscontrare tranquillamente nel mercato dell’hardware, per cui, a causa dell’innovazione tecnologica nel campo dei semiconduttori, i computer vengono dotati di processori via via più potenti, con una incredibile frequenza.
Parlando di Adobe, in effetti pochi avrebbero scommesso che dopo lo sforzo notevole profuso sul rilascio della CS3, avremmo visto una nuova versione in così breve tempo! Eppure è così. C’è da dire che l’accoglienza di questa nuova versione da parte degli utenti è stata davvero variegata: c’è chi si è detto molto felice, perché effettivamente le nuove versioni dei software CS4 migliorano quanto iniziato con la CS3, c’è chi invece sente che una nuova versione a così breve distanza non era del tutto necessaria. Basta gironzolare per qualche forum o blog, per rendersene conto. Ad ogni modo, siamo indubbiamente di fronte ad un passo avanti (in alcuni strumenti notevole), teso a migliorare ulteriormente il lavoro di web designer e web developer.
Dando un’occhiata rapida alle novità dei programmi si nota un Dreamweaver CS4 che mantiene e fortifica la sua doppia anima, indirizzata tanto ai web designer quando agli sviluppatori. C’è poi Flash CS4 che sfoggia numerosi nuovi strumenti per creare contenuti animati interattivi. Immancabile Fireworks CS4, che nel suo percorso evolutivo si sta avvicinando sempre di più allo strumento ideale come ponte tra il design e lo sviluppo, ora dotato finalmente della capacità di esportazione con DIV e CSS. Ed infine il rinnovato Device Central CS4, vera centrale di controllo per la generazione di contenuti per dispositivi mobili. Se ai prodotti più specificatamente orientati al Web affinchiamo anche Photoshop CS4 ed Illustrator C4 (contenuti nella versione Premium della suite per il web) il quadro è completo. Ovviamente, il grado di integrazione di cui avevamo visto la punta dell’iceberg nella “vecchia” CS3, raggiunge qui un livello davvero superiore, sia in termini di velocità, sia in termini di interoperabilità tra gli applicativi. E in un mondo in cui i clienti chiedono sempre più spesso rapidità e qualità, strumenti che si muovono in tal senso non possono che essere ben accetti!
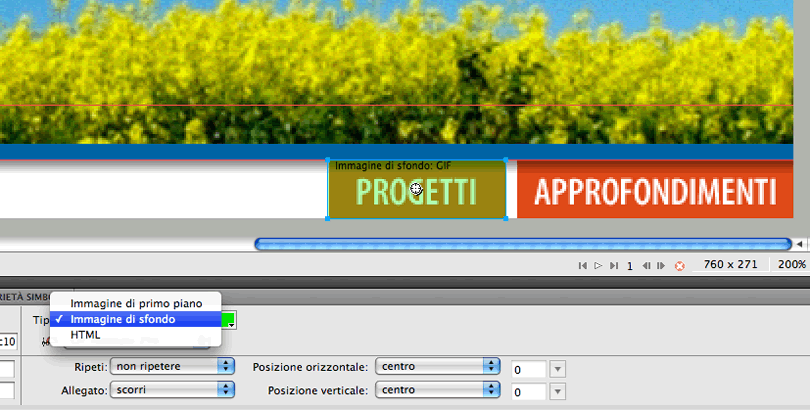
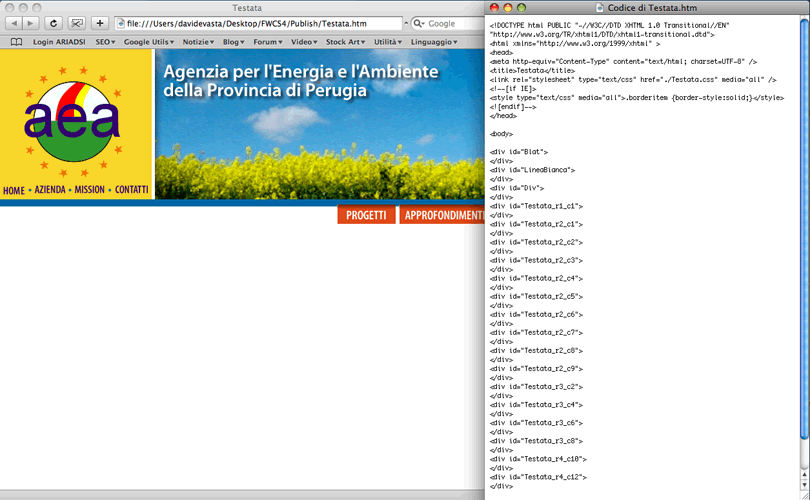
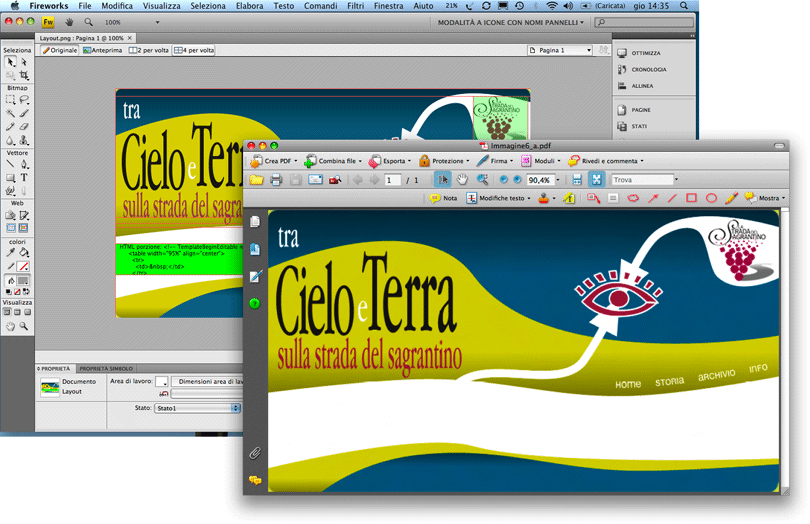
Fireworks CS4 Amato dai designer, e spesso odiato dagli sviluppatori, Fireworks costituisce un vero e proprio ponte tra il mondo del design visuale e quello dello sviluppo. I grafici possono usare questo strumento come se stessero disegnando su una comune pagina, “lasciando” al programma l’onere di creare il codice HTML. Questo fatto ha da sempre gettato un ombra sul programma, colpevole a detta degli amanti della programmazione web, di produrre codice sporco e denso di tabelle nidificate. Di questo bisogna in effetti dare loro atto. C’è però da dire che, nel bene e nel male, Fireworks ha permesso a molti grafici tradizionali, di spostare il proprio ambito di intervento sul Web, senza dover necessariamente scontrarsi da subito con la programmazione. Ci sono però anche professionisti che usano Fireworks in maniera più oculata, costruendo la struttura del sito in Dreamweaver, e limitandosi a creare alcuni elementi grafici in Fireworks. Indubbiamente però, fino ad oggi, Fireworks era un po’ come un cane zoppo: potenzialmente utile, ma lontano ancora dall’essere uno strumento degno di scrivere codice pulito. Al di là dunque della nuova interfaccia, delle nuove funzioni e strumenti, la prima cosa che fa davvero piacere è trovare la possibilità di esportare i documenti, facendo uso di DIV e CSS. In questo modo le immagini, invece che essere inserite nel codice HTML, all’interno di tabelle nidificate, vengono richiamate su un file CSS esterno, associato ai vari DIV. Certo, questo non avviene in modo del tutto automatico: bisogna ricordarsi di attribure alla porzione di un’immagine, l’impostazione Immagine di sfondo dal menu a comparsa Tipo nella finestra delle proprietà (figura 1). Trattando adeguatamente la grafica in questo modo, è possibile ottenere una testata completa di barra di navigazione, il cui codice è composto esclusivamente da DIV controllati con CSS esterni, come si può vedere in figura 2. Molto diverso da ciò a cui si era abituati, con il codice sempre sporco di TR, TD, ecc.
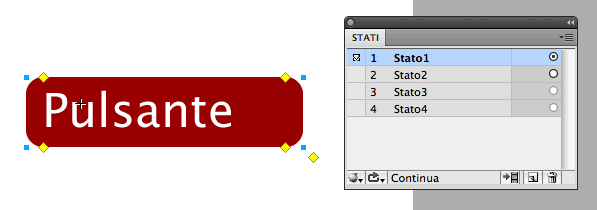
Interfaccia ridefinita Una delle questioni irrisolte di Fireworks CS3 era l’interfaccia. Mentre tutti gli altri software della suite per il Web, erano stati dotati della nuova interfaccia “elastica”, Firewors, insieme al suo “amico” Dreamweaver, avevano ancora la medesima, vecchia interfaccia di Macromedia Studio 8. Questa scelta fu dettara principalmente da questioni di priorità; in effetti molte modifiche erano state apportate a livello di funzionalità, e gli aspetti squisitamente “cosmetici” erano stati tralasciati per una prossima versione. Oggi Fireworks eredita finalmente la nuova interfaccia, che è stata peraltro ulteriormente migliorata rispetto alla versione CS3. Nella parte destra dello schermo trovano posto le finestre contestuali, dove so scorgono diverse novità. La gestione dell rollover di un pulsante è ora demandata alla finestra Stato (figura 3), dal quale si può accedere rapidamente a tutti gli stati. Questi non vengono più nominati con i termini tipici (Su, Sopra, Giù, Sopra e premuto), bensì diventano genericamente Stato1, Stato2, ecc. La gestione dei simboli è stata uniformata a quella già presente in Flash e Illustrator: quando si entra in modalità modifica dei simboli, la barra superiore della finestra mostra il punto in cui ci si trova nei vari gradi di profondità del simbolo.
La finestra Connessioni permette invece di autenticare l’utente per poter accedere subito al servizio online Acrobat.com, bypassando la normale maschera di accesso. Se dopo essersi autenticati si impartisce il comando File > Condividi schermo viene avviata direttamente la sezione Adobe@ConnectNow che consente la condivisione del proprio schermo con più utenti (figura 5).
Esportazione PDF Una mancanza della precedente versione di Fireworks è stata finalmente colmata con il CS4: l’esportazione PDF. Detta così potrebbe non sembrare una grossa novità, poiché, tramite la funzione di stampa PDF di OS X, qualunque documento, di qualunque applicativo può essere convertito in PDF (figura 6). La differenza sostanziale in questo caso è dettata dal fatto che, in presenza di un prototipo di Fireworks composto da più pagine collegate tra loro, il PDF creato manterrà in vita tutti i collegamenti, offrendo le medesime possibilità di navigazione delle normali pagine HTML. In questo modo il cliente finale può verificare tutti i collegamenti di un prototipo, inserendo i commenti sul file PDF.
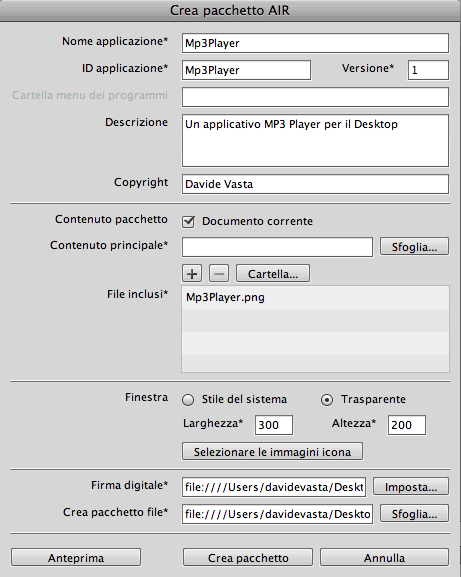
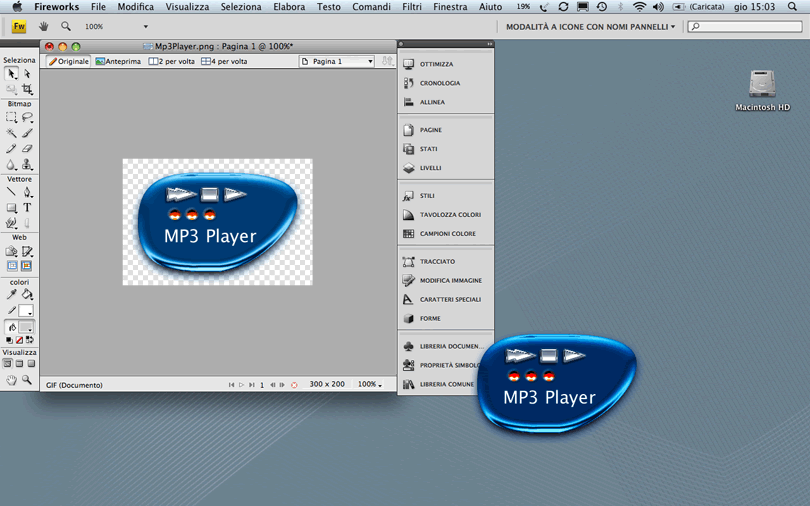
Integrazione con AIR La versione precedente di Fireworks aveva colpito per la capacità di generare codice MXML da un prototipo, pronto per essere riutilizzato in Flex. In questa nuova versione, come c’era da aspettare, la funzionalità di esportazione viene estesa anche ad Adobe AIR. In pratica, qualunque prototipo, può essere rapidemente convertito in un applicazione AIR perfettamente funzionante. Tutto ciò apre sicuramente scenari molto interessanti, poiché chi vuole realizzare applicazioni semplici, con rollover e cambi di pagina, non deve necessariamente fare ricorso a Dreamweaver, su cui questa funzione era già stata implementata tramite l’installazione del plugin Adobe AIR, nella versione CS3. La finestra di esportazione permette di specificare numerose opzioni, consentendo una personalizzazione molto elevata del pacchetto AIR. Se si usa un file PNG con sfondo trasparente, sul quale la grafica ha dei contorni irregolari, è persino possibile attivare l’opzione Trasparente, che permette di creare un interfaccia dai contorni irregolari, senza essere limitata ad una forma rettangolare (figura 7).
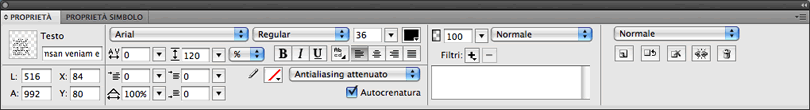
Nuova gestione dei caratteri La gestione dei caratteri è stata del tutto rinnovata rispetto alla versione CS3, sebbene la finestra delle Proprietà sia molto simile (figura 9). Ora è in linea con applicativi come Photoshop ed Illustrator, e permette un controllo preciso dell’aspetto e dell’allineamento dei testi. L’implementazione degli stili di testo è una piccola innovazione per un programma di questo tipo, e permette, seppur con alcune limitazioni, di gestire i testi in maniera simile ad Illustrator o InDesign. La funzione Testo > Allega al tracciato consente ora di inserire un testo all’interno di un tracciato, utile nel caso in cui si voglia simulare testo dentro ad un DIV.
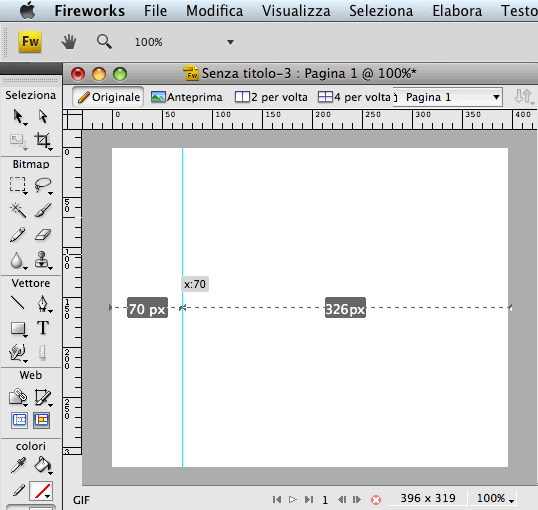
Area di lavoro più precisa Molti degli strumenti già presenti in Adobe Illustrator CS3 sono stati reinseriti in Fireoworks. Di grande utilità sono le Guide sensibili, che permettono di “agganciare” in modo preciso gli oggetti, oltre che mostrare la distanza e l’allineamento con altri elementi dell’area di lavoro. Per quanto riguarda i righelli c’è invece da segnalare un utilissima funzione: mentre si posiziona o si sposta un righello, tenento premuto il tasto Maiuscole, vengono mostrate le distanze tra il righello e i bordi di pagina, sia in orizzontale che verticale (figura 10).
Considerazioni globali Passando da Fireworks CS3 a questa nuova versione ciò che salta subito all’occhio è la nuova interfaccia, che finalmente dona armonia a tutti gli strumenti. In questo applicativo si sente molto di più che in altri, poiché la sua interfaccia era ferma alla versione 8 di Macromedia Studio. In secondo luogo, man mano che lo si utilizza, insieme a Dreamweaver, si nota una maggiore stabilità, soprattutto quando si usa in maniera estensiva il Roundtrip tra i due applicativi. Molto utile, finalmente, l’esportazione con DIV e CSS, sebbene sia sicuramente migliorabile, soprattutto perché presuppone alcune dovute impostazioni sul documento; ma già così aiuta a snellire di molto il codice HTML generato da Fireworks. L’integrazione con Acrobat.com è poi molto utile, soprattutto per un programma che si rivolge primariamente al web.
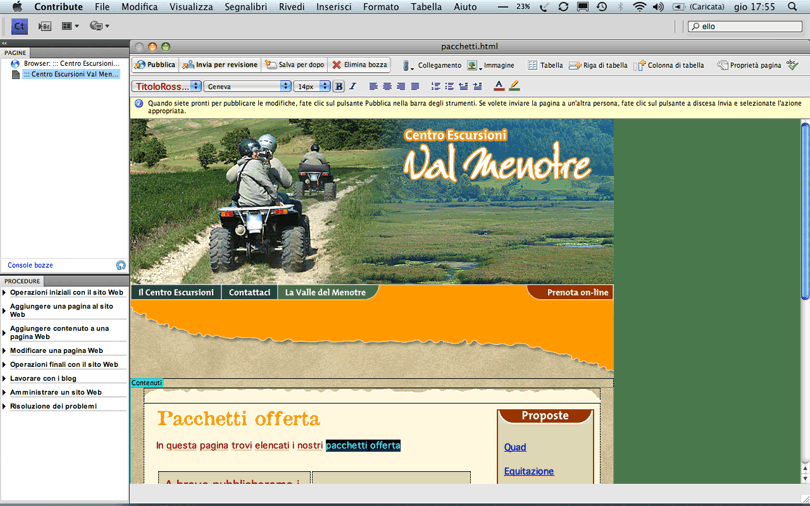
Contribute CS4 Sin dalla sua prima versione, Contribute è apparso un software molto particolare, ma nonostante ciò, e nonostante il suo prezzo contenuto, non si è mai diffuso granché tra gli utenti. Anzi, ancora oggi, per alcuni è un perfetto sconosciuto.
Questo piccolo software è nato per dare al cliente finale l’opportunità di gestire le modifiche di un sito web, senza dover “scomodare” ogni volta il web designer. Il suo campo di applicazione è stato all’inizio circoscritto a siti web statici, ma già dalla versione 3, è stata implementata la possibilità di intervenire anche sulle più comuni piattaforme di blogging. Descrivere la filosofia di utilizzo di Contribute non è però nostra intenzione; ne abbiamo già parlato a suo tempo sulla rivista, è utile invece dare un’occhiata alle funzionalità nuove e a quelle rivedute, nella versione CS4.
Per evitare di perdere il lavoro di modifica è ora possibile attivare la funzione di auto salvataggio, con la quale si può istruire Contribute a salvare periodicamente una bozza della pagina. Un piacevole miglioramento è anche quello relativo ai link: il pannello Inserisci collegamento riporta ora in modo più chiaro se il link debba essere assoluto o relativo, e permette di specificare sin da subito l’ancora dell link. Inoltre quando si crea il link verso una nuova pagina dipendente dal modello, non è più necessario crearla prima, poiché questa può essere generata al momento dell’inserimento del link.
Con questa nuova versione il software eredita (in parte) anche la nuova interfaccia elastica in stile CS4, e sebbene le nuove funzioni non siano moltissime, il programma consolida sicuramente una posizione già ottima nel suo genere.
Device Central CS4 Chi si occupa della creazione di contenuti per dispositivi mobili aveva già apprezzato la versione CS3 di Device Central. Questo “piccolo” programma, permette infatti di verificare l’aspetto e le funzionalità di applicazioni sviluppate per i più comuni cellulari e palmari. Il tipo di controllo che si possono effettuare è molto variegato: si va dalla verifica di come un interfaccia progettata ad esempio in Flash, possa essere visualizzata nel piccolo schermo di un cellulare, sia in termini di risoluzione grafica, sia in termini di colore. A questo proposito è possibile anche simulare le condizioni di utilizzo più disparate, che rendono spesso il display poco leggibile (forte illuminazione, spari di luce, ecc.). È possibile poi verificare con precisione il decadimento di performance che un applicativo subirà, a seconda delle tipologie di dispositivi mobili su cui viene utilizzato. Dietro le apparenti poche opzioni dell’interfaccia si nasconde in verità un sofisticato sistema di testing per i contenuti orientati al mondo del mobile. La versione CS4 riprende la nuova interfaccia elastica, e la novità più evidente è quella legata ai profili dei dispositivi che vengono ora aggiornati online: al primo lancio del software, se il Mac è collegato ad Internet, l’elenco dei cellulari viene popolato rapidamente con quelli disponibili. Al momento la lista conta i più importanti produttori di cellulari, e il grande vantaggio è che questa viene aggiornata in modo del tutti indipendente dall’utente. Nel momento in cui si sceglie un dispositivo (con doppio clic) questo viene scaricato sul computer, e va a costituire la libreria locale. Piccola nota negativa, peraltro già rilevabile nella precedente versione, tra i vari tipi di documenti che è possibile testare (Flash, Photoshop, Dreamweaver, ecc.) non figura Fireworks. Una mancanza, se si pensa che ora Fireworks permette di creare prototipi elementari, ma funzionanti, che potrebbero tranquillamente essere visualizzati su dispositivi mobili.
|